Песочные часы нарисовать: Как нарисовать песочные часы поэтапно — Пошаговые уроки рисования
Как нарисовать песочные часы поэтапно — Пошаговые уроки рисования
Песочные часы — это древний метод определения времени. Он состоит из рамы, которая поддерживает две стеклянные колбы. Луковицы имеют небольшой проход, соединяющий их интерьеры. Песок, металлическая ртуть или другие материалы находятся внутри.
Как работают песочные часы? Количество песка и размер прохода тщательно измеряются, чтобы весь песок проходил между стеклянными колбами в течение требуемого промежутка времени — обычно одна минута или один час.
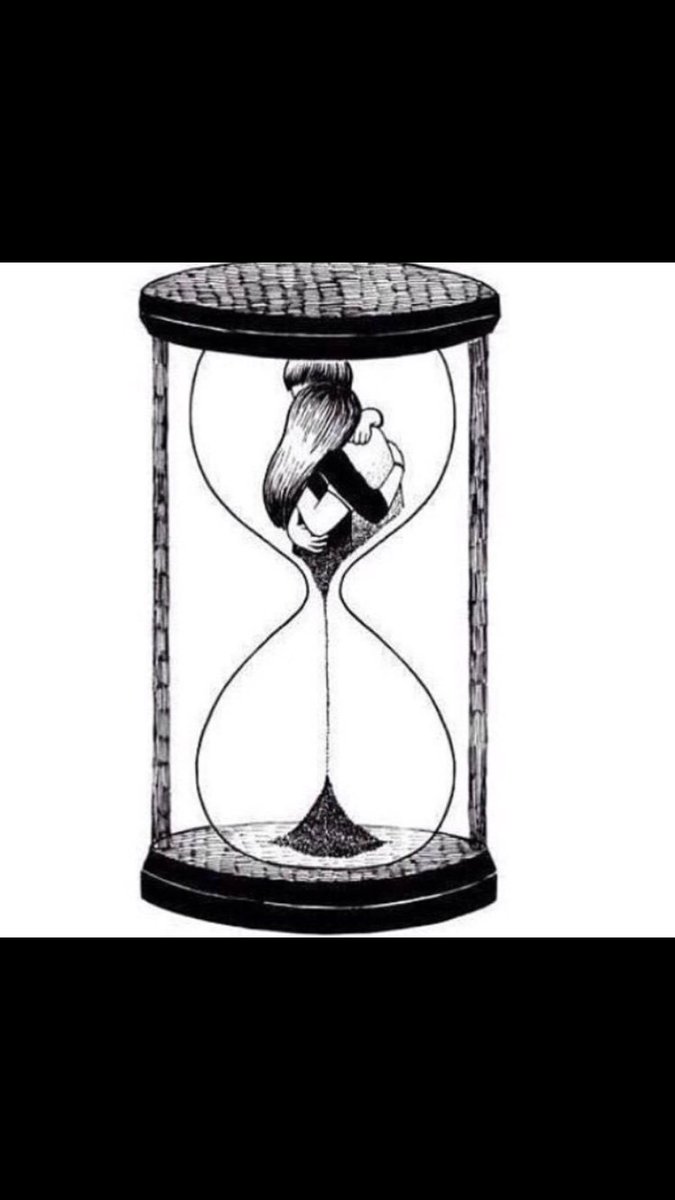
Песочные часы часто используются, чтобы символизировать непрекращающийся ход времени. Сегодня песочные часы чаще всего встречаются в настольных играх, где они используются в качестве таймеров для игры. Они также фигурируют в анимации, например в « Аладдине» Диснея , где злой Джафар, обладающий способностями джина, затягивает принцессу Жасмин в гигантские песочные часы.
Хотите нарисовать песочные часы? Этот простой пошаговый учебник рисования здесь, чтобы показать вам, как.
Если вам понравился этот урок, см. Также следующие руководства по рисованию: Пустыня, Цветок лотоса и Зимний пейзаж.
Пошаговая инструкция по рисованию песочных часов
1. Начните с рисования плоского горизонтального овала. Это сформирует деревянную вершину песочных часов. Затем сделайте верхнюю трехмерную линию, нарисовав длинную изогнутую линию от одного конца овала к другому, параллельно нижней стороне овала.
2. Начните рисовать вспомогательные стороны песочных часов. Вытяните две изогнутые линии вниз от одной стороны овала. Обратите внимание, как линии изгибаются наружу и внутрь в тандеме. Заключите линии, используя короткую изогнутую линию в конце. Обведите изогнутую форму вокруг этой точки, используя другую, немного более длинную изогнутую линию.
3. Нарисуйте опору на противоположной стороне. Снова вытяните пару изогнутых линий, изгибаясь внутрь и наружу в тандеме. Заключите конец рисунка, нарисовав изогнутую форму, используя две короткие изогнутые линии.
Снова вытяните пару изогнутых линий, изгибаясь внутрь и наружу в тандеме. Заключите конец рисунка, нарисовав изогнутую форму, используя две короткие изогнутые линии.
4. Продолжайте рисовать стороны песочных часов. От каждой из сторон вытяните пару длинных изогнутых линий. Затем заключите линии в конце, используя короткую изогнутую линию.
5. Нарисуйте верхнюю стеклянную колбу песочных часов. Вытяните изогнутую линию с каждой стороны рамки. Обратите внимание, что линии сходятся перед тем, как снова расходиться, образуя узкую шейку между луковицами.
6. Нарисуйте нижнюю лампочку, расширяя длинные, изогнутые линии с каждой стороны верхней колбы, к опорной раме.
7. Обведите нижнюю луковицу песочных часов длинной изогнутой линией. Затем соедините стороны рамы парой параллельных линий, одна немного длиннее другой. Это формирует деревянную основу песочных часов.
8. Чтобы нарисовать песок внутри песочных часов, начните со сплющенного овала, охватывающего верхнюю луковицу.
9. Детализируйте песочные часы. Нарисуйте пары параллельных изогнутых линий вдоль рамы и заключите изогнутые формы на стекло.
10. Раскрасьте песочные часы.
Полное руководство по рисованию песочных часов в одном изображении
Рисуем песочные часы в Фотошоп / Creativo.one
В этом уроке я научу вас создавать элегантные песочные часы в Фотошопе. Используя простые техники и учитывая света, тени и рефлексы, вы можете получить идеальный результат с фотореалистичными деталями.
Финальное изображение
Как обычно, показываю финальное изображение, которое мы будем создавать:
Что вам понадобится для создания такого изображения:
Текстура дерева.
Примечание: автор не указал ссылку, поэтому вам нужно будет самостоятельно подобрать нужную текстуру.
Шаг 1. Создайте новый документ размером 1900×1440 пикселей, залейте фон цветом #ededed. Инструментом Перо (Pen tool) создайте контур верхней части песочных часов. Убедитесь, что рисуете в режиме фигур (shape layers).
Шаг 2. Понизьте заливку (fill) этому слою до 0%. Примените стиль слоя внутреннее свечение (inner glow)
 Назовите этот слой «внешнее стекло» («outer glass»).
Назовите этот слой «внешнее стекло» («outer glass»).
Шаг 3. Дублируйте слой «внешнее стекло» («outer glass»), правой кнопкой мыши кликните по дубликату, выберите «очистить стиль слоя» («clear layer style»), чтоб убрать все стили слоя. Нажмите сочетание клавиш Ctrl+T, чтоб вызвать свободную трансформацию. Кликните на значок Отношение пропорций (Maintain Aspect ratio) между параметрами ширины (width) и высоты (hight). Установите высоту 98%. Назовите этот слой «внутреннее стекло» («inner glass»), примените к нему стиль слоя
Шаг 4. Дублируйте слой «внутреннее стекло» («inner glass»), сгруппируйте все слои и слейте группу в один слой. Назовите слой «верхнее стекло» («upper glass»). Теперь создайте еще одну форму внутри верхнего стекла в режиме фигур (shape layers). Примените этой фигуре стиль слоя
Назовите слой «верхнее стекло» («upper glass»). Теперь создайте еще одну форму внутри верхнего стекла в режиме фигур (shape layers). Примените этой фигуре стиль слоя
Шаг 5. Сейчас мы будем создавать света и рефлексы, для этого создайте форму с помощью Пера (Pen tool). Залейте форму белым цветом, установите слою режим наложения (blending mode) Мягкий свет (Soft
Шаг 6. Создайте еще две фигуры, чтоб сделать другие рефлексы, установите им белые цвета, назовите слои «левый верхний рефлекс» («reflection top left») и «правый верхний рефлекс» («reflection top right»).
Создайте еще две фигуры, чтоб сделать другие рефлексы, установите им белые цвета, назовите слои «левый верхний рефлекс» («reflection top left») и «правый верхний рефлекс» («reflection top right»).
Шаг 7. Нарисуйте нижнюю часть песочных часов, следуя шагам 1 – 4 и 6. Создайте другую форму для рефлекса сверху. Измените ее цвет на белый и режим наложения на
Шаг 8. Сейчас нужно сделать среднюю часть песочных часов. Для этого нажмите клавишу P, чтоб вызвать инструмент Перо (Pen tool). Создайте форму, поставьте ей заливку (fill) 0%. Зажав клавишу Ctrl, кликните по миниатюре слоя левой кнопкой мыши, возьмите мягкую Кисть (Brush) и цветом #d2d2d2 пройдитесь вдоль левой и правой стороны.
Шаг 9. Слейте слой «внешнее стекло» («outer glass») с «внутреннее стекло» («inner glass») для обеих частей – нижней и верхней в один единственный слой. Создайте маску для этого слоя и скройте края в центральной части. Песочные часы будут выглядеть так:
Шаг 10. Сейчас мы будем рисовать песок внутри наших песочных часов. Для этого создайте новый документ размером 1000Х1000 пикселей, залейте его цветом
Шаг 11. Перенесите слой «шум» («noise») в рабочий документ, выберите инструмент Перо (Pen tool) и создайте форму для песка в нижней части часов. Заливка (fill) в этот раз 100%. Измените цвет фигуры на #b0926c , назовите этот слой «нижний песок» (lower sand). Переместите слой «шум» («noise») выше слоя «нижний песок» (lower sand), нажмите сочетание клавиш Alt+Ctrl+G для создания обтравочной маски. Также вы можете сделать это, пойдя в Слой>Создать обтравочную маску (Layer>Create Clip Mask).
Заливка (fill) в этот раз 100%. Измените цвет фигуры на #b0926c , назовите этот слой «нижний песок» (lower sand). Переместите слой «шум» («noise») выше слоя «нижний песок» (lower sand), нажмите сочетание клавиш Alt+Ctrl+G для создания обтравочной маски. Также вы можете сделать это, пойдя в Слой>Создать обтравочную маску (Layer>Create Clip Mask).
Шаг 12. Пришло время добавить немного теней. Для этого возьмите мягкую Кисть (Brush) цветом #a08d76, пройдитесь ей по областям, где хотите создать тени.
Когда все будет сделано, вы получите такой результат:
Шаг 13. Для того, чтоб создать света, выберите мягкую Кисть (Brush) цветом #c7b59d и с непрозрачностью 60%, пройдитесь ей по областям, где нужно создать света. Создайте еще один слой и закрасьте верхнюю часть песка, установите слою режим наложения Экран (Screen).
Создайте еще один слой и закрасьте верхнюю часть песка, установите слою режим наложения Экран (Screen).
Шаг 14. Повторите шаги 11 – 13, чтоб создать песок для верхней части часов, придав ему натуральный вид. Создайте еще одну часть песка в средней части песочных часов, используя шаги 11 – 13.
Шаг 15. Теперь для создания падающего песка выберете слой «шум» («noise») и выделите область инструментом Прямоугольное выделение (Rectangular marquee tool). Нажмите сочетание клавиш Ctrl+J, чтоб поместить выделение на новый слой, далее Ctrl+T для вызова свободной трансформации. Растяните по вертикали, кликните правой кнопкой мыши внутри рамки и выберите Деформация (Warp), придайте прямоугольнику форму падающего песка. Добавьте немного теней, чтоб эта часть подходила к остальному песку. Вы получите следующий результат:
Растяните по вертикали, кликните правой кнопкой мыши внутри рамки и выберите Деформация (Warp), придайте прямоугольнику форму падающего песка. Добавьте немного теней, чтоб эта часть подходила к остальному песку. Вы получите следующий результат:
Шаг 16. Для создания рефлексов в средней части песочных часов, возьмите Перо (Pen tool) и тщательно прорисуйте их. Поместите все эти рефлексы в отдельную группу, назовите ее «белые рефлексы» («white reflections»). Создайте еще одну группу, назовите ее «тени» («shadows»), теперь создайте несколько темных теней в центральной части песочных часов инструментом Перо (Pen tool) цветом #282828.
Шаг 17. Теперь давайте создадим рефлексы от песка на обеих частях песочных часов. Для этого инструментом Перо (Pen tool) создайте форму цветом #ccc3b5. Установите этому слою режим наложения Цветность (Color) и непрозрачность 20%.
Теперь давайте создадим рефлексы от песка на обеих частях песочных часов. Для этого инструментом Перо (Pen tool) создайте форму цветом #ccc3b5. Установите этому слою режим наложения Цветность (Color) и непрозрачность 20%.
Шаг 18. Создайте еще одну форму цветом #543f25, используя Перо (Pen tool). Установите ей непрозрачность 30%. Спрячьте нежелательные области при помощи маски слоя; назовите этот слой «рефлекс нижнего песка» («lower sand reflection»). Дублируйте слой, трансформируйте его так, чтоб он стал немного меньше, установите режим наложения Жесткий свет (Hard light) и непрозрачность 20%. Создайте еще одну форму белого цвета, установите ей непрозрачность 5% и назовите «белый рефлекс песка» («sand reflection white»).
Создайте еще одну форму белого цвета, установите ей непрозрачность 5% и назовите «белый рефлекс песка» («sand reflection white»).
Шаг 19.Мы уже почти завершили создание песочных часов, просто еще нужно добавить немного деталей и теней. Рефлексы в средней части полностью готовы, поэтому обратите больше внимания на часть, показанную на скрине ниже. Создайте больше теней и рефлексов, как в шаге 16. Изменяйте непрозрачность слоям, если потребуется.
Шаг 20. Создайте свет на песочных часах, выделив их (Ctrl+клик по миниатюре слоя с формой) и пройдясь белой Кистью (Brush) с непрозрачностью 10%.
Шаг 21. Давайте теперь создадим деревянную подставку для песочных часов. Для этого создайте Пером (Pen tool) форму цветом #766044, назовите слой «подставка» («base»). Откройте файл с текстурой дерева, перенесите его в рабочий документ, разместив над слоем с подставкой, и примените обтравочную маску, режим наложения – Перекрытие (Overlay). Большой мягкой черной кистью (brush) нарисуйте тень на подставке.
Откройте файл с текстурой дерева, перенесите его в рабочий документ, разместив над слоем с подставкой, и примените обтравочную маску, режим наложения – Перекрытие (Overlay). Большой мягкой черной кистью (brush) нарисуйте тень на подставке.
Шаг 22. Создайте эллипс цветом #85643d, назовите этот слой «поверхность подставки» («base surface»), примените к нему стиль слоя внутреннее свечение (inner glow). Откройте файл с текстурой дерева, далее идите в Фильтр>Искажение>Полярные координаты (Filter>Distort>Polar Coordinates), выберите Прямоугольные в полярные (Rectangular to Polar). Перенесите этот слой в наш рабочий документ, поместите выше слоя «поверхность подставки», примените обтравочную маску. Назовите этот слой «полярное дерево» («wood polar»), дублируйте его, установите дубликату режим наложения Перекрытие (Overlay) и непрозрачность 60%.
Шаг 23. Наши песочные часы почти готовы, осталось добавить тень к подставке. Возьмите мягкую черную кисть (brush), нажмите F5, чтоб вызвать окно настроек кисти, установите параметр Окружность (roundness) 30%. Нарисуйте тень на подставке. Сгруппируйте все слои и назовите группу «песочные часы» («hourglass»).
Шаг 24. Теперь нужно создать стол, на котором будут размещены песочные часы. Создайте прямоугольник цветом #d4b383, назовите слой «стол» («desk»), поместите в него текстуру дерева с непрозрачностью 60%. Назовите слой «текстура дерева» (wood texture), дублируйте его и установите дубликату режим наложения Мягкий свет (Soft light), непрозрачность 60%. Дублируйте слой «стол» («desk»), разместите выше слоев с текстурой и установите режим наложения Мягкий свет (Soft light). Переименуйте этот слой на «цвет стола» («desk color»). Теперь стол должен смотреться так. Сгруппируйте эти слои и слейте их в один, сделайте дубликат слоя. Далее идите в Фильтр>Размытие>Размытие по Гауссу (Filter>Blur>Gaussian Blur), примените радиус 2.5. Используя маску, спрячьте нижние части размытого стола.
Дублируйте слой «стол» («desk»), разместите выше слоев с текстурой и установите режим наложения Мягкий свет (Soft light). Переименуйте этот слой на «цвет стола» («desk color»). Теперь стол должен смотреться так. Сгруппируйте эти слои и слейте их в один, сделайте дубликат слоя. Далее идите в Фильтр>Размытие>Размытие по Гауссу (Filter>Blur>Gaussian Blur), примените радиус 2.5. Используя маску, спрячьте нижние части размытого стола.
Шаг 25. Давайте теперь сделаем стену. Создайте градиент от #bd4300 до #cb8602. Создайте новый слой ниже все остальных и залейте его радиальным градиентом. Далее идем в Фильтр>Шум>Добавить шум (Filter>Noise>Add Noise) и применяем 4% шум.
Шаг 26. Создайте еще один слой, залитый радиальным черно-белым градиентом. Установите ему режим наложения Мягкий свет (Soft light), непрозрачность 40%. Возьмите большую кисть (brush) и цветом #b88d71 закрасьте стену по бокам, чтоб затемнить ее.
Создайте еще один слой, залитый радиальным черно-белым градиентом. Установите ему режим наложения Мягкий свет (Soft light), непрозрачность 40%. Возьмите большую кисть (brush) и цветом #b88d71 закрасьте стену по бокам, чтоб затемнить ее.
Шаг 27. Инструментом Прямоугольная область (rectangular marquee tool) создайте четыре белых прямоугольника для окна. Сгруппируйте их и назовите группу «окно» («window»), копируйте ее и слейте в один слой, назовите его «оконное стекло» («window glass»). Нажмите Ctrl+T и трансформируйте слой «оконное стекло» («window glass»), примените размытие радиусом 5 пикселей, установите режим наложения Мягкий свет (Soft light), непрозрачность 70%.![]()
Шаг 28. Мы почти завершили урок, осталось только добавить освещение. Скопируйте все слои и слейте их, назовите этот слой «песочные часы» («hourglass scene»). Идите в Фильтр>Рэндринг>Эффекты освещения (Filter>Render>Lighting effect), примените такие настройки:
При помощи маски слоя скройте эффект освещения на столе, также создайте отражение от песочных часов.
Мы закончили!
Вы можете посмотреть финальный результат ниже. Я надеюсь, вам понравился урок, мне было б приятно услышать ваши отзывы относительно техники исполнения и итогового результата:
(нажмите на изображение, чтобы увеличить)
Автор: Narendra Keshkar
Переводчик: Мирошниченко Валерия
Ссылка на источник
Источник:
www. psd.fanextra.com
psd.fanextra.com
Рисуем песочные часы · Мир Фотошопа
Конечный результат:
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) и сохраните его на компьютер (Ctrl + S). В процессе урока советую периодически сохранять документ, чтобы не потерять изменения.
Шаг 2
Откройте панель Info (Window ? Info), чтобы все фигуры были точными. Выберите пиксели в качестве единицы измерения.
Выберите инструмент Rectangle Tool (U) создайте прямоугольник размером 164х235 пикселей цветом #808080. Назовите слой «Glass upper».
Шаг 3
Выберите инструмент Path Selection Tool и выделите прямоугольник. На каждом углу будет стоять якорная точка. Выберите инструмент Pen Tool (P) и одиночными кликом добавьте ещё 8 якорных точек. С их помощью мы изменим форму прямоугольника.
Шаг 4
Для изменения формы прямоугольника используйте инструменты Convert Point Tool и Direct Selection Tool. Инструментом Convert Point Tool можно удлинить рычажки якорных точек, а инструментом Direct Selection Tool мы будем их передвигать и вращать.
Инструментом Convert Point Tool можно удлинить рычажки якорных точек, а инструментом Direct Selection Tool мы будем их передвигать и вращать.
Удалите две нижние угловые точки. Это поможет создать горлышко.
Шаг 5
Создайте копию полученной формы (Ctrl + J), переверните её (Edit ? Transform ? Flip Vertical) и расположите, как показано ниже. Назовите нижнюю часть часов «Glass lower».
Шаг 6
Откройте стили слоя «Glass lower» при помощи двойного клика. Примените стиль Gradient Overlay:
Шаг 7
Кликните правой кнопкой мыши на слой «Glass lower» и выберите пункт Copy Layer Style, чтобы скопировать стиль. Затем кликните правой кнопкой мыши на слое «Glass upper» и выберите пункт Paste Layer Style. Откройте настройки стиля слоя «Glass upper» и включите инверсию.
Шаг 8
Откройте параметры наложения слоя «Glass lower» и настройте всё, как показано на скриншоте. Fill Opacity повлияет только на содержимое слое, но не на стили. Сделайте то же самое для слоя «Glass upper».
Сделайте то же самое для слоя «Glass upper».
Шаг 9
Выберите оба слоя и перейдите в меню Layer ? New ? Groups from Layers. Назовите группу «Glass upr + lwr».
Шаг 10
Создайте новый слой «Bg grd» над фоновым. Откройте стили нового слоя и настройте так:
Шаг 11
Раскройте группу «Glass upr + lwr» и выделите слой «Glass upper» (удерживая Ctrl, кликните на миниатюре слоя). Сверните группу «Glass upr + lwr» и создайте новую над ней. Назовите её «Glass upr highlights + shadows». Внутри этой группы создайте новый слой «Glass upper shadow edge 1». Заполните выделение чёрным цветом.
Шаг 12
Сожмите выделение на 2 пикселя (Select ? Modify ? Contract), а затем растушуйте (Select ? Modify ? Feather).
Шаг 13
Нажмите Delete, чтобы удалить внутреннюю часть заливки, получив тёмные края. Уменьшите непрозрачность слоя до 30%.
Шаг 14
Выделите слой «Glass upper», создайте новый слой «Glass upper shadow edge 2» над слоем «Glass upper shadow edge 1». Сожмите выделение на 6 пикселей.
Сожмите выделение на 6 пикселей.
Шаг 15
Перейдите в меню Select ? Transform Selection и удлините выделение.
Шаг 16
Заполните выделение чёрным цветом. Затем сожмите его на 4 пикселя и нажмите Delete. Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) с радиусом 2 пикселя. Уменьшите непрозрачность до 20%.
Шаг 17
Добавьте маску к слою «Glass upper shadow edge 1», выберите мягкую кисть с 50% непрозрачностью и на маске закрасьте верхний край часов и горлышко.
Шаг 18
К слою «Glass upper shadow edge 2» тоже добавьте маску и закрасьте её, как показано на скриншоте.
Шаг 19
Добавьте маску к слою «Glass upper» и закрасьте узкую часть.
Шаг 20
Сделайте то же самое для слоя «Glass lower».
Шаг 21
Создайте новый слой «Glass highlight upr sides» над слоем «Glass upper shadow edge 2». Создайте свечения таким же образом, как мы создавали тени. Поэкспериментируйте с контрастностью и размытием. Как закончите, добавьте маску и сотрите свечение с верхнего края и внизу. Уменьшите непрозрачность до 30%.
Как закончите, добавьте маску и сотрите свечение с верхнего края и внизу. Уменьшите непрозрачность до 30%.
Шаг 22
Над слоем «Glass highlight upr sides» нарисуйте фигуру, показанную ниже, инструментом Pen Tool (P). Растрируйте фигуру через контекстное меню слоя и примените фильтр размытия. Добавьте маску и мягкой кистью с 50% непрозрачностью смягчите правый край. Уменьшите непрозрачность до 70%.
Шаг 23
Подобным образом создайте свечение на правой стороне. Уменьшите непрозрачность слоя до 70%.
Шаг 24
Выделите слой «Glass upper», создайте новый слой «Glass upr right edge up» над слоем «Glass highlight upr right». Заполните выделение белым цветом. Опустите выделение на несколько пикселей и нажмите Delete.
Шаг 25
Добавьте маску и скройте часть свечения сверху. Уменьшите непрозрачность до 70%.
Шаг 26
Создайте новый слой «Glass upr highlight mid» над предыдущим, выберите мягкую кисть размером 30 пикселей и нарисуйте белую вертикальную линию. Активируйте режим деформации (Edit ? Transform ? Warp) и сведите нижние точки, чтобы заострить нижнюю часть полоски.
Активируйте режим деформации (Edit ? Transform ? Warp) и сведите нижние точки, чтобы заострить нижнюю часть полоски.
Шаг 27
Добавьте маску и уменьшите яркость центрального свечения внизу. Уменьшите непрозрачность слоя до 10%.
Шаг 28
Создайте новый слой «Glass upr edge highlight left» и сделайте то же самое, что и на слое «Glass upr right edge up». Непрозрачность слоя — 50%.
Шаг 29
Повторите то же самое на правой стороне. Слой «Glass upr left edge up».
Шаг 30
Выберите инструмент Pen Tool (P) и нарисуйте две чёрные кривые фигуры. Уменьшите их непрозрачность до 30%. Назовите слои «Glass joint shadow upr right» и «Glass joint shadow upr left».
Шаг 31
Далее мы создадим 3 маленькие фигуры в области горлышка. Они должны быть первыми тремя слоями в группе «Glass upr highlights + shadows». Создайте их над последним слоем, который мы создали, а затем опустить вниз.
Инструментом Pen Tool (P) нарисуйте центральную фигуру, показанную ниже. Назовите слой «Glass joint mid shadow» и уменьшите непрозрачность до 40%.
Назовите слой «Glass joint mid shadow» и уменьшите непрозрачность до 40%.
Откройте панель Paths (Window ? Paths). Убедитесь в том, что контур выбран и на верхней панели выберите Combine Shapes.
Добавьте ещё две фигуры на этот же слой. Как закончите рисование, растрируйте слой и примените фильтр Gaussian Blur со значением 2-3 пикселя. Уменьшите непрозрачность слоя до 40%.
Шаг 32
Создайте две белые фигуры на горлышке.
Примените фильтр Gaussian Blur и уменьшите непрозрачность слоя до 50%.
Мы закончили с верхней стеклянной частью песочных часов.
Шаг 33
Создайте копию группы «Glass upr highlights + shadows» и назовите её «Glass lwr highlights + shadows». Опустите копию под оригинальную группу. Переверните содержимое группы (Edit ? Transform ? Flip Vertical) и расположите, как показано на скриншоте.
Раскройте группу «Glass lwr highlights + shadows» и удалите три фигуры, отмеченные на скриншоте.
Шаг 34
Создайте новую группу «Base upr + lwr» под группой «Glass upr + lwr». Создайте изогнутый прямоугольник и узкий овал. Для искривления используйте инструменты Direct Selection Tool и Convert Anchor Point Tool. Назовите слои «Base upr large surface» и «Base upr large side».
Создайте изогнутый прямоугольник и узкий овал. Для искривления используйте инструменты Direct Selection Tool и Convert Anchor Point Tool. Назовите слои «Base upr large surface» и «Base upr large side».
Шаг 35
Создайте копии обеих фигур и назовите их «Base upr small surface» и «Base upr small side». Опустите копии под оригинальные слои.
Шаг 36
К слою «Base upr large side» примените следующие стили:
Шаг 37
Градиент для слоя «Base upr large surface»:
Шаг 38
Скопируйте стили слоя «Base upr large side» на «Base upr small side» layer», а затем со слоя «Base upr large surface» на «Base upr small surface».
Шаг 39
Создайте копии четырёх слоёв, которые мы создали, переверните их и переименуйте. В именах слоёв измените «upr» на «lwr».
Шаг 40
Создайте новый слой «Base upr large side highlight» над слоем «Base lwr large side». Выделите слой «Base upr large side» и мягкой кистью белого цвета с 50% непрозрачностью нарисуйте свечения на слое «Base upr large side highlight». Уменьшите непрозрачность слоя до 70%.
Уменьшите непрозрачность слоя до 70%.
Шаг 41
Создайте новый слой «Base edge highlight upr large» над предыдущим и создайте свечения на краях. Сделайте это таким же способом, каким мы создавали свечения на краях стекла.
Добавьте маску и скройте часть свечения на краях мягкой кистью с 50% непрозрачностью. Уменьшите непрозрачность слоя до 50%.
Шаг 42
Создайте новый слой «Base upr large side shadow» на самом верху. Нарисуйте тени на верхнем крае той же мягкой кистью. Уменьшите непрозрачность слоя до 70%.
Шаг 43
Создайте новый слой «Base edge highlight upr small» и нарисуйте свечения на нижнем крае.
Добавьте маску и мягкой кистью с 50% непрозрачностью скройте некоторые участки. Уменьшите непрозрачность слоя до 50%.
Шаг 44
Подобным образом добавьте свечения на нижнюю часть часов. Но теперь не нужно будет создавать слои с тенью как «Base upr large side shadow».
Шаг 45
Создайте новую группу «Stands» над группой «Base upr + lwr». Внутри новой группы создайте два прямоугольника цветом #4c4c4c размером 17х491 пиксель. Назовите слои «Stand left» и «Stand right».
Внутри новой группы создайте два прямоугольника цветом #4c4c4c размером 17х491 пиксель. Назовите слои «Stand left» и «Stand right».
Шаг 46
К слою «Stand left» примените следующие стили:
Шаг 47
Скопируйте стили слоя «Stand left» на слой «Stand right» и измените градиент:
Результат:
Шаг 48
Над слоем «Stand right» создайте слой «Stands left + right highlights», выберите мягкую кисть с 50% непрозрачностью белого цвета. Выделите слои «Stand» и добавьте свет на них. Уменьшите непрозрачность слоя со светом до 50% и установите режим наложения Overlay.
Шаг 49
Теперь мы нарисуем тени. Создайте новый слой «Stand shadows ver» и той же кистью нарисуйте тени чёрным цветом. Уменьшите непрозрачность слоя до 70% и установите режим наложения Multiply.
Шаг 50
Создайте ещё один слой для теней — «Stand shadows». Нарисуйте тени, как показано на скриншоте.
Шаг 51
Теперь нужно создать песок. Создайте новую группу «Sand» над группой «Stands». Песок будет состоять из 4 слоёв:
Создайте новую группу «Sand» над группой «Stands». Песок будет состоять из 4 слоёв:
Слои «Top», «Upper» и «Lower» были нарисованы при помощи инструмента Pen Tool (P). Падающий песок мы нарисуем при помощи кисти брызг размером 59 пикселей. Выберите её в списке кистей и настройте, как показано на скриншотах:
Шаг 52
Создайте новый слой «Sand lower» и залейте его цветом #b7864d. Установите цвета #c79e73 и #b7864d на панели инструментов. Примените фильтр шума (Filter ? Noise ? Add Noise). Создайте три копии слоя «Sand lower» и назовите их «Sand falling», «Sand upper» и «Sand top».
Выделите нижнюю часть песка и к слою «Sand lower» добавьте маску.
Шаг 53
Сделайте то же самое для двух верхних слоёв песка.
Шаг 54
Добавьте маску к слою «Sand falling» и залейте её чёрным цветом.
Выберите кисть брызг и белым цветом на маске верните падающий песок.
Шаг 55
Выделите маску слоя «Sand falling» и создайте корректирующий слой Levels. Переименуйте его в «sand falling bright».
Переименуйте его в «sand falling bright».
Шаг 56
Выделите маску слоя «Sand top», созадйте новый слой «Sand top shadow» и мягкой кистью с 50% непрозрачностью цветом #463f3c затемните песок сверху. Уменьшите непрозрачность слоя до 30%.
Шаг 57
Выделите слой «Sand upper», создайте новый слой «Sand shadow side» и той же кистью нарисуйте тень в верхней части песка. Уменьшите непрозрачность слоя до 20%. Не убирайте выделение.
Шаг 58
Создайте новый слой «Sand upr highlight» и мягкой кистью с 50% непрозрачностью белым цветом закрасьте часть песка возле горлышка. Уменьшите непрозрачность слоя до 30%.
Шаг 59
В завершение, мы создадим деревянную текстуру. Создайте новую группу «Wood texture» над группой «Sand». Внутри создайте новый слой «Base upr + lwr surface fibers». Залейте его цветом #dfbc9c. Установите цвета #724c27 и #dfbc9c и примените фильтр Fibers (Filter ? Render ? Fibers). Затем примените фильтр Unsharp Mask (Filter ? Sharpen ? Unsharp Mask).
Шаг 60
Измените размер текстуры, создайте копию и назовите её «Fibers overlay».
Шаг 61
В группе «Base upr + lwr» выделите слой «Base upr large surface». Затем добавьте к выделению слои «Base upr small surface» и «Base lwr large surface». Исключите из выделения слои «Stand left» и «Stand right» из группы «Stands».
Вернитесь к слою «Base upr + lwr surface fibers» и добавьте маску к нему. Уменьшите непрозрачность слоя до 10%.
Шаг 62
Создайте выделение из слоёв «Base upr large side», «Base upr small side», «Base lwr large side», «Base lwr small side», «Stand left» и «Stand right». Перейдите на слой «Fibers overlay» и добавьте маску. Уменьшите непрозрачность слоя до 10% и установите режим наложения Overlay.
Шаг 63
Создайте копию слоя «Fibers Overlay» и назовите её «Fibers Multiply». Измените режим наложения копии на Multiply.
Шаг 64
Осталось создать тень от часов, чтобы они не парили в воздухе. Создайте новую группу «Shadow» над группой «Bg grd». Выделите слой «Base lwr large surface» из группы «Base upr + lwr». Создайте новый слой «Base shadow area» внутри группы «Shadow». Залейте выделение чёрным цветом. Создайте копию овала и переименуйте её в «Base shadow contact».
Создайте новую группу «Shadow» над группой «Bg grd». Выделите слой «Base lwr large surface» из группы «Base upr + lwr». Создайте новый слой «Base shadow area» внутри группы «Shadow». Залейте выделение чёрным цветом. Создайте копию овала и переименуйте её в «Base shadow contact».
Перейдите на слой «Base shadow area» и примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur). Затем примените фильтр Motion Blur (Filter ? Blur ? Motion Blur).
К слою «Base shadow contact» примените фильтр Gaussian Blur.
Сдвиньте слой «Base shadow contact» на несколько пикселей вниз.
Конечный результат:
Как нарисовать песочные часы поэтапно карандашом
В этой статье мы попросили мастера ответить на вопрос: «Как нарисовать песочные часы поэтапно карандашом?», а также дать полезные рекомендации для наших читателей. Что из этого получилось, читайте далее.
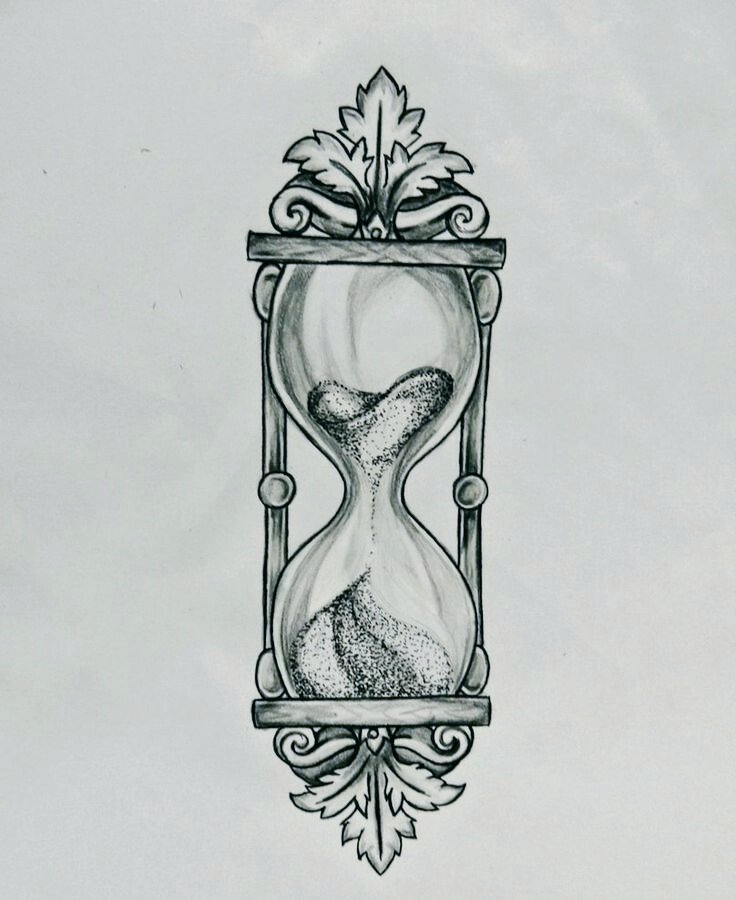
Песочные часы обычно используются как сувенир или как таймер для кратковременных медицинских процедур. Недолговечность конструкции и невозможность сделать модель на большой интервал привели к тому, что они стали в большинстве случаев декоративной деталью интерьера. Но вид бегущих крупинок, цветных, умиротворяют, а мастерски сделанная отделка и оригинальная форма стеклянных емкостей сделали этот милый аксессуар столь любимыми для взрослых и детей. Поэтому так интересно, как нарисовать песочные часы, ведь это достойный объект для рисования для взрослого и юного художника.
Недолговечность конструкции и невозможность сделать модель на большой интервал привели к тому, что они стали в большинстве случаев декоративной деталью интерьера. Но вид бегущих крупинок, цветных, умиротворяют, а мастерски сделанная отделка и оригинальная форма стеклянных емкостей сделали этот милый аксессуар столь любимыми для взрослых и детей. Поэтому так интересно, как нарисовать песочные часы, ведь это достойный объект для рисования для взрослого и юного художника.
Простейшая конструкция состоит из двух стеклянных колб, соединенных тонким перешейком, по которому перетекает мелкозернистый материал. Для устойчивости конструкции используются усиливающие конструкции, и подставки для защиты стекла. Чтобы освоить поэтапный алгоритм как нарисовать песочные часы карандашом, достаточно простейших навыков художника.
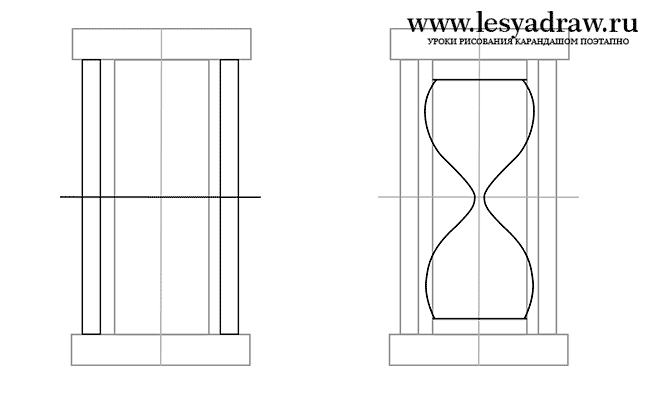
Начать стоит с укрепляющей стойки. Фигурная планка состоит из двух блоков с тонкой перетяжкой посередине. Не принципиально, чтобы она идеально соответствовала макету или образцу — достаточно, чтобы она была тонкой и немного резной.![]()
Рисуем точно такую вторую планку. Расстояние между ними такое, чтобы поместились стеклянные емкости для наполнителя.
Рисуем стеклянную фигуру для пыли, состоящую из двух элементов. Предварительно подготовленный материал — очень тонкий, просеянный через ячейки одного диаметра, промытый в специальных жидкостях и прокаленный, подкрашенный в яркие цвета для большего эффекта.
Чаще всего рисованные часики мы видим, когда ждем что ОС «Windows» когда система занята. Довести до конца образ — нарисовать песок, перетекающий из одной колбы в другую. Сверху и снизу фиксирующие кружки, которые соединенные планками.
Самое приятное — разукрашиваем картинку. Деревянные детали заливаем светло-коричневым цветом, а внутренности – светло-желтым. Симпатичные песочные часы для дома готовы!
Самые огромные песочные часы современности были в России, в их емкости легко помещалось 5-метровое авто, а общая высота конструкции почти 12 м, а вес — более 40 тонн.
Преимуществом такого прибора является именно простота. Самая простая конструкция состоит из стеклянной полой колбы с узкой горловиной и круглыми дисками для большой прочности конструкции. Поэтому пробовать, как нарисовать песочные часы поэтапно лучше всего именно на такой модели.
Интересно, что наполнителем для разных моделей может быть песок, пыль, измельченная скорлупа и другие твердые материалы, в основном камень или металл. Главное — мельчайшая однородная фракция. Сначала рисуем кругляшки для фиксации колбы.
Исходя из его диаметра подставки, рисуем стеклянный элемент конструкции, которая немного напоминает срезанную по краям восьмерку. Любопытно, что самые продолжительное время, которое отсекали песочные часы — 1 год! Такие громадины (высота более 8 м) находятся в Японии.
Дорисовываем нижний диск для прибора. В самой колбе рисуем песок, пересыпающийся с верхнего сосуда в нижний. Вот теперь самые простые песочные часы готовы!
Недолговечность конструкции обусловлена и тем, что материал колбы — секло, и тем, что со временем перешеек расширяется из-за воздействия твердого песка и самодроблением зерен наполнителя на разнотипные фракции.
Сегодня порисуем с вами песочные часы. Все имеют примерное представление как они выглядят, поэтому пробуем рисовать из головы, по памяти. Тем интереснее разворачивать объект в пространстве на бумаге и изображать под нужным ракурсом.
Если видео вам понравилось, не забывайте ставить лайк и поделиться им с друзьями! Поддержать выход новых роликов можно здесь: http://www.donationalerts.ru/r/aniop
Свободный художник. Основная специализация — графика простыми и цветными карандашами, а также сухой пастелью.
Поэтапный рисунок капиллярными ручками: «Песочные часы».
- Цветные ручки (я использую капиллярные ручки STABILO point 88).
- Лист бумаги.
- Простой карандаш.
- Ластик.
Нарисуем простым карандашом прямоугольник. Сверху и снизу пририсовываем горизонтальные прямоугольники.
Прорисовываем детали будущих песочных часов.
А теперь обводим изображение цветными ручками. Песочные часы готовы!
Возможно у Вас есть свои мнения на тему «Как нарисовать песочные часы поэтапно карандашом»? Напишите об этом в комментариях.
Как нарисовать часы 🥝 карандашом поэтапно для начинающих
Вы узнаете, как нарисовать часы со стрелками поэтапно. Ниже вы найдёте информацию, которая поможет вам нарисовать настенные часы своими руками. Вы разберетесь, как рисовать часы, какие шрифты использовать, как разметить форму часов и как оформить сам циферблат. Чтобы не запутаться, листайте ниже и читайте инструкцию. В ней подробно описывается, как нарисовать часы карандашом поэтапно для начинающих.
Содержание материала
Инструменты и материалы
- лист бумаги;
- округлый предмет большего размера;
- округлый предмет чуть меньшего размера;
- фломастер толстый;
- фломастер тонкий;
- линейка.

Пошаговое обучение
- Прикладываем округлый предмет к листу и обводим его фломастером.
- Прикладываем округлый предмет, который чуть меньше первого, и обводим более тонким фломастером.
- Рисуем два небольших вертикальных прямоугольника вверху и внизу. Дорисовываем цифры 12 и 6.
- Рисуем два небольших горизонтальных прямоугольника. Рядом по бокам рисуем цифры 9 и 3.
- Далее прорисовываем чёрточки промежуточного времени между уже готовыми цифрами.
- Рисуем остальные цифры.
- В серединке рисуем круг и закрашиваем его.
- Рисуем стрелки при помощи линейки из двух полосок– одну больше, другую меньше. Стрелки должны получиться широкими.
- Рисуем самую тонкую стрелку. Прорисовываем мелкие чёрточки – секунды по периметру часов.
- Закрашиваем широкие стрелки и часы по желанию.
Видео инструкция
Посмотрите это видео, чтобы узнать, как нарисовать часы поэтапно. Автор видео покажет, как сделать красивые часы, и как оформить рисунок часиков по простой схеме. Чтобы у вас получились такие детские часы на стене – смотрите видео. Приятного просмотра!
Автор видео покажет, как сделать красивые часы, и как оформить рисунок часиков по простой схеме. Чтобы у вас получились такие детские часы на стене – смотрите видео. Приятного просмотра!
Теперь вы знаете, как нарисовать часы карандашом. Вы можете сделать такой рисунок часов с детьми, прорисовать куранты или сделать разные картинки часов по своему желанию. Вам не понадобятся дополнительные фото – в этой статье есть вся информация, которая вам пригодится. А какие часы (рисунок и идеи) вы хотели бы нарисовать? Это могут быть песочные часы, наручные, настенные, старинные, или даже простой секундомер. Любите рисовать? Пишите свои ответы ниже!
Рисуем песочные часы в Фотошоп / Creativo.one
В этом уроке я научу вас создавать элегантные песочные часы в Фотошопе. Используя простые техники и учитывая света, тени и рефлексы, вы можете получить идеальный результат с фотореалистичными деталями.
Финальное изображение
Как обычно, показываю финальное изображение, которое мы будем создавать:
Что вам понадобится для создания такого изображения:
Текстура дерева.
Примечание: автор не указал ссылку, поэтому вам нужно будет самостоятельно подобрать нужную текстуру.
Шаг 1. Создайте новый документ размером 1900×1440 пикселей, залейте фон цветом #ededed. Инструментом Перо (Pen tool) создайте контур верхней части песочных часов. Убедитесь, что рисуете в режиме фигур (shape layers).
Шаг 2. Понизьте заливку (fill) этому слою до 0%. Примените стиль слоя внутреннее свечение (inner glow) цветом #bdc1c2 и с непрозрачностью (opacity) 25%. Назовите этот слой «внешнее стекло» («outer glass»).
Назовите этот слой «внешнее стекло» («outer glass»).
Шаг 3. Дублируйте слой «внешнее стекло» («outer glass»), правой кнопкой мыши кликните по дубликату, выберите «очистить стиль слоя» («clear layer style»), чтоб убрать все стили слоя. Нажмите сочетание клавиш Ctrl+T, чтоб вызвать свободную трансформацию. Кликните на значок Отношение пропорций (Maintain Aspect ratio) между параметрами ширины (width) и высоты (hight). Установите высоту 98%. Назовите этот слой «внутреннее стекло» («inner glass»), примените к нему стиль слоя внутреннее свечение (inner glow) с такими настройками:
Шаг 4. Дублируйте слой «внутреннее стекло» («inner glass»), сгруппируйте все слои и слейте группу в один слой. Назовите слой «верхнее стекло» («upper glass»). Теперь создайте еще одну форму внутри верхнего стекла в режиме фигур (shape layers). Примените этой фигуре стиль слоя внутреннее свечение (inner glow) цветом (color) #43494a, размером (size) 125 и непрозрачностью (opacity) 75%. Назовите этот слой «тень стекла» (“glass shadow”).
Назовите слой «верхнее стекло» («upper glass»). Теперь создайте еще одну форму внутри верхнего стекла в режиме фигур (shape layers). Примените этой фигуре стиль слоя внутреннее свечение (inner glow) цветом (color) #43494a, размером (size) 125 и непрозрачностью (opacity) 75%. Назовите этот слой «тень стекла» (“glass shadow”).
Шаг 5. Сейчас мы будем создавать света и рефлексы, для этого создайте форму с помощью Пера (Pen tool). Залейте форму белым цветом, установите слою режим наложения (blending mode) Мягкий свет (Soft light) и непрозрачность (opacity) 40%. Назовите этот слой «верхний рефлекс» («reflection top»).
Шаг 6. Создайте еще две фигуры, чтоб сделать другие рефлексы, установите им белые цвета, назовите слои «левый верхний рефлекс» («reflection top left») и «правый верхний рефлекс» («reflection top right»).
Создайте еще две фигуры, чтоб сделать другие рефлексы, установите им белые цвета, назовите слои «левый верхний рефлекс» («reflection top left») и «правый верхний рефлекс» («reflection top right»).
Шаг 7. Нарисуйте нижнюю часть песочных часов, следуя шагам 1 – 4 и 6. Создайте другую форму для рефлекса сверху. Измените ее цвет на белый и режим наложения на Мягкий свет (Soft light) с непрозрачностью 40%.
Шаг 8. Сейчас нужно сделать среднюю часть песочных часов. Для этого нажмите клавишу P, чтоб вызвать инструмент Перо (Pen tool). Создайте форму, поставьте ей заливку (fill) 0%. Зажав клавишу Ctrl, кликните по миниатюре слоя левой кнопкой мыши, возьмите мягкую Кисть (Brush) и цветом #d2d2d2 пройдитесь вдоль левой и правой стороны. Назовите этот слой «середина» («middle»).
Назовите этот слой «середина» («middle»).
Шаг 9. Слейте слой «внешнее стекло» («outer glass») с «внутреннее стекло» («inner glass») для обеих частей – нижней и верхней в один единственный слой. Создайте маску для этого слоя и скройте края в центральной части. Песочные часы будут выглядеть так:
Шаг 10. Сейчас мы будем рисовать песок внутри наших песочных часов. Для этого создайте новый документ размером 1000Х1000 пикселей, залейте его цветом #b0926c. Идем в Фильтр>Шум>Добавить шум (Filter>Noise>Add Noise) и добавьте примерно 28% шума. Назовите слой «шум» («noise»).
Шаг 11. Перенесите слой «шум» («noise») в рабочий документ, выберите инструмент Перо (Pen tool) и создайте форму для песка в нижней части часов. Заливка (fill) в этот раз 100%. Измените цвет фигуры на #b0926c , назовите этот слой «нижний песок» (lower sand). Переместите слой «шум» («noise») выше слоя «нижний песок» (lower sand), нажмите сочетание клавиш Alt+Ctrl+G для создания обтравочной маски. Также вы можете сделать это, пойдя в Слой>Создать обтравочную маску (Layer>Create Clip Mask).
Заливка (fill) в этот раз 100%. Измените цвет фигуры на #b0926c , назовите этот слой «нижний песок» (lower sand). Переместите слой «шум» («noise») выше слоя «нижний песок» (lower sand), нажмите сочетание клавиш Alt+Ctrl+G для создания обтравочной маски. Также вы можете сделать это, пойдя в Слой>Создать обтравочную маску (Layer>Create Clip Mask).
Шаг 12. Пришло время добавить немного теней. Для этого возьмите мягкую Кисть (Brush) цветом #a08d76, пройдитесь ей по областям, где хотите создать тени.
Когда все будет сделано, вы получите такой результат:
Шаг 13. Для того, чтоб создать света, выберите мягкую Кисть (Brush) цветом #c7b59d и с непрозрачностью 60%, пройдитесь ей по областям, где нужно создать света. Создайте еще один слой и закрасьте верхнюю часть песка, установите слою режим наложения Экран (Screen).
Создайте еще один слой и закрасьте верхнюю часть песка, установите слою режим наложения Экран (Screen).
Шаг 14. Повторите шаги 11 – 13, чтоб создать песок для верхней части часов, придав ему натуральный вид. Создайте еще одну часть песка в средней части песочных часов, используя шаги 11 – 13.
Шаг 15. Теперь для создания падающего песка выберете слой «шум» («noise») и выделите область инструментом Прямоугольное выделение (Rectangular marquee tool). Нажмите сочетание клавиш Ctrl+J, чтоб поместить выделение на новый слой, далее Ctrl+T для вызова свободной трансформации. Растяните по вертикали, кликните правой кнопкой мыши внутри рамки и выберите Деформация (Warp), придайте прямоугольнику форму падающего песка. Добавьте немного теней, чтоб эта часть подходила к остальному песку. Вы получите следующий результат:
Растяните по вертикали, кликните правой кнопкой мыши внутри рамки и выберите Деформация (Warp), придайте прямоугольнику форму падающего песка. Добавьте немного теней, чтоб эта часть подходила к остальному песку. Вы получите следующий результат:
Шаг 16. Для создания рефлексов в средней части песочных часов, возьмите Перо (Pen tool) и тщательно прорисуйте их. Поместите все эти рефлексы в отдельную группу, назовите ее «белые рефлексы» («white reflections»). Создайте еще одну группу, назовите ее «тени» («shadows»), теперь создайте несколько темных теней в центральной части песочных часов инструментом Перо (Pen tool) цветом #282828.
Шаг 17. Теперь давайте создадим рефлексы от песка на обеих частях песочных часов. Для этого инструментом Перо (Pen tool) создайте форму цветом #ccc3b5. Установите этому слою режим наложения Цветность (Color) и непрозрачность 20%.
Теперь давайте создадим рефлексы от песка на обеих частях песочных часов. Для этого инструментом Перо (Pen tool) создайте форму цветом #ccc3b5. Установите этому слою режим наложения Цветность (Color) и непрозрачность 20%.
Шаг 18. Создайте еще одну форму цветом #543f25, используя Перо (Pen tool). Установите ей непрозрачность 30%. Спрячьте нежелательные области при помощи маски слоя; назовите этот слой «рефлекс нижнего песка» («lower sand reflection»). Дублируйте слой, трансформируйте его так, чтоб он стал немного меньше, установите режим наложения Жесткий свет (Hard light) и непрозрачность 20%. Создайте еще одну форму белого цвета, установите ей непрозрачность 5% и назовите «белый рефлекс песка» («sand reflection white»).
Создайте еще одну форму белого цвета, установите ей непрозрачность 5% и назовите «белый рефлекс песка» («sand reflection white»).
Шаг 19.Мы уже почти завершили создание песочных часов, просто еще нужно добавить немного деталей и теней. Рефлексы в средней части полностью готовы, поэтому обратите больше внимания на часть, показанную на скрине ниже. Создайте больше теней и рефлексов, как в шаге 16. Изменяйте непрозрачность слоям, если потребуется.
Шаг 20. Создайте свет на песочных часах, выделив их (Ctrl+клик по миниатюре слоя с формой) и пройдясь белой Кистью (Brush) с непрозрачностью 10%.
Шаг 21. Давайте теперь создадим деревянную подставку для песочных часов. Для этого создайте Пером (Pen tool) форму цветом #766044, назовите слой «подставка» («base»). Откройте файл с текстурой дерева, перенесите его в рабочий документ, разместив над слоем с подставкой, и примените обтравочную маску, режим наложения – Перекрытие (Overlay). Большой мягкой черной кистью (brush) нарисуйте тень на подставке.
Откройте файл с текстурой дерева, перенесите его в рабочий документ, разместив над слоем с подставкой, и примените обтравочную маску, режим наложения – Перекрытие (Overlay). Большой мягкой черной кистью (brush) нарисуйте тень на подставке.
Шаг 22. Создайте эллипс цветом #85643d, назовите этот слой «поверхность подставки» («base surface»), примените к нему стиль слоя внутреннее свечение (inner glow). Откройте файл с текстурой дерева, далее идите в Фильтр>Искажение>Полярные координаты (Filter>Distort>Polar Coordinates), выберите Прямоугольные в полярные (Rectangular to Polar). Перенесите этот слой в наш рабочий документ, поместите выше слоя «поверхность подставки», примените обтравочную маску. Назовите этот слой «полярное дерево» («wood polar»), дублируйте его, установите дубликату режим наложения Перекрытие (Overlay) и непрозрачность 60%.
Шаг 23. Наши песочные часы почти готовы, осталось добавить тень к подставке. Возьмите мягкую черную кисть (brush), нажмите F5, чтоб вызвать окно настроек кисти, установите параметр Окружность (roundness) 30%. Нарисуйте тень на подставке. Сгруппируйте все слои и назовите группу «песочные часы» («hourglass»).
Шаг 24. Теперь нужно создать стол, на котором будут размещены песочные часы. Создайте прямоугольник цветом #d4b383, назовите слой «стол» («desk»), поместите в него текстуру дерева с непрозрачностью 60%. Назовите слой «текстура дерева» (wood texture), дублируйте его и установите дубликату режим наложения Мягкий свет (Soft light), непрозрачность 60%. Дублируйте слой «стол» («desk»), разместите выше слоев с текстурой и установите режим наложения Мягкий свет (Soft light). Переименуйте этот слой на «цвет стола» («desk color»). Теперь стол должен смотреться так. Сгруппируйте эти слои и слейте их в один, сделайте дубликат слоя. Далее идите в Фильтр>Размытие>Размытие по Гауссу (Filter>Blur>Gaussian Blur), примените радиус 2.5. Используя маску, спрячьте нижние части размытого стола.
Дублируйте слой «стол» («desk»), разместите выше слоев с текстурой и установите режим наложения Мягкий свет (Soft light). Переименуйте этот слой на «цвет стола» («desk color»). Теперь стол должен смотреться так. Сгруппируйте эти слои и слейте их в один, сделайте дубликат слоя. Далее идите в Фильтр>Размытие>Размытие по Гауссу (Filter>Blur>Gaussian Blur), примените радиус 2.5. Используя маску, спрячьте нижние части размытого стола.
Шаг 25. Давайте теперь сделаем стену. Создайте градиент от #bd4300 до #cb8602. Создайте новый слой ниже все остальных и залейте его радиальным градиентом. Далее идем в Фильтр>Шум>Добавить шум (Filter>Noise>Add Noise) и применяем 4% шум.
Шаг 26. Создайте еще один слой, залитый радиальным черно-белым градиентом. Установите ему режим наложения Мягкий свет (Soft light), непрозрачность 40%. Возьмите большую кисть (brush) и цветом #b88d71 закрасьте стену по бокам, чтоб затемнить ее.
Создайте еще один слой, залитый радиальным черно-белым градиентом. Установите ему режим наложения Мягкий свет (Soft light), непрозрачность 40%. Возьмите большую кисть (brush) и цветом #b88d71 закрасьте стену по бокам, чтоб затемнить ее.
Шаг 27. Инструментом Прямоугольная область (rectangular marquee tool) создайте четыре белых прямоугольника для окна. Сгруппируйте их и назовите группу «окно» («window»), копируйте ее и слейте в один слой, назовите его «оконное стекло» («window glass»). Нажмите Ctrl+T и трансформируйте слой «оконное стекло» («window glass»), примените размытие радиусом 5 пикселей, установите режим наложения Мягкий свет (Soft light), непрозрачность 70%.
Шаг 28. Мы почти завершили урок, осталось только добавить освещение. Скопируйте все слои и слейте их, назовите этот слой «песочные часы» («hourglass scene»). Идите в Фильтр>Рэндринг>Эффекты освещения (Filter>Render>Lighting effect), примените такие настройки:
При помощи маски слоя скройте эффект освещения на столе, также создайте отражение от песочных часов.
Мы закончили!
Вы можете посмотреть финальный результат ниже. Я надеюсь, вам понравился урок, мне было б приятно услышать ваши отзывы относительно техники исполнения и итогового результата:
(нажмите на изображение, чтобы увеличить)
Автор: Narendra Keshkar
Переводчик: Мирошниченко Валерия
Ссылка на источник
Источник:
www. psd.fanextra.com
psd.fanextra.com
[CSS] Используйте CSS, чтобы нарисовать песочные часы
Теперь есть требование нарисовать песочные часы следующим образом:
На самом деле, если мы просто нарисуем такие «статичные» песочные часы, это очень просто, потому что мы все знаем, как нарисовать треугольник, мы можем использовать для этого границу и добавить div вне черной границы. Или добавьте псевдоэлемент :: after или :: before к элементу div с черной верхней и нижней границей в 2 пикселя.
Но нам нужно, чтобы эти песочные часы были «динамическими». Например, мы можем контролировать и отображать их ход, например:
Конечно, это все еще относительно просто, но мы можем контролировать желтую область, чтобы контролировать процесс отображения.
Идея заключается в следующем:
Первый шаг:
Мы разделили эти песочные часы на два слоя:
Первый слой — серый холст (черная граница может следовать за серым холстом)
Второй слой представляет собой прозрачный холст (разделенный на два элемента div, два вверх и вниз, а высота зафиксирована на 50%).
Третий слой — желтый каменный песок. Это реализовано на прозрачном холсте второго слоя. Вы можете контролировать высоту двух желтых камней.
Второй шаг:
Мы добавляем псевдоэлемент к серому холсту, граница этого псевдоэлемента белая, а верхняя и нижняя границы прозрачные, чтобы сформировать верхний холст. Левая и правая границы белого цвета, чтобы покрыть цвет холста и каменного песка, а верхняя и нижняя прозрачность должны показать цвет холста и каменного песка в оставшейся треугольной области.
код шоу, как показано ниже
Код CSS выглядит следующим образом:
.container {
border-bottom: 2px solid black;
border-top: 2px solid black;
position: relative;
margin-top: 50px;
display:flex;
height: 200px;
width: 80px;
flex-direction: column;
background-color: #ddd;
margin: 0 auto;
}
.container::after {
position: absolute;
right:0;
bottom:0;
width:0;
height:0;
border-top: 100px solid transparent;
border-bottom: 100px solid transparent;
border-left: 40px solid white;
border-right: 40px solid white;
content: '';
}
. container .sub-container {
height: 50%;
width: 100%;
display: flex;
align-items: flex-end;
}
.sub-container .up {
width:100%;
height: 100%;
background-color: orange;
}
.sub-container .down {
width:100%;
height: 0;
background-color: orange;
}
container .sub-container {
height: 50%;
width: 100%;
display: flex;
align-items: flex-end;
}
.sub-container .up {
width:100%;
height: 100%;
background-color: orange;
}
.sub-container .down {
width:100%;
height: 0;
background-color: orange;
}Структура HTML выглядит следующим образом:
<div >
<div>
<div></div>
</div>
<div>
<div></div>
</div>
</div>На самом деле, эта реализация особенно элементарна. Хотя мы можем установить высоту элементов вверх и вниз для достижения этой цели, но мы можем использовать анимацию при настройке высоты, но мы не имеем представления об анимации падающего каменного песка.
——- разделительная линия ————
Сегодня я использовал чрезмерный эффект для создания простой анимации, см. Следующую картинку (извините, я не знаю, как перейти к водяному знаку
Подробный кодкликните сюда
Как нарисовать песочные часы — действительно легкий урок рисования
Легкое, пошаговое руководство по рисованию песочных часовНажмите ЗДЕСЬ, чтобы сохранить руководство в Pinterest!
Песочные часы — это древний метод определения времени. Он состоит из рамы, на которой установлены две стеклянные колбы. У лампочек есть небольшой проход, соединяющий их внутренности. Внутрь помещается песок, металлическая ртуть или другие материалы.
Он состоит из рамы, на которой установлены две стеклянные колбы. У лампочек есть небольшой проход, соединяющий их внутренности. Внутрь помещается песок, металлическая ртуть или другие материалы.
Как работают песочные часы? Количество песка и размер прохода тщательно измеряются, чтобы весь песок прошел между стеклянными колбами за желаемое время — обычно за одну минуту или один час.
Прокрутите вниз, чтобы загрузить этот учебник в формате PDF.
Песочные часы часто используются для обозначения неудержимого течения времени. Сегодня песочные часы чаще всего встречаются в настольных играх, где они используются в качестве таймеров для игры. Они также фигурируют в анимации, например, в Disney Aladdin, , где злой Джафар с силами джинна ловит принцессу Жасмин внутри гигантских песочных часов.
Хотите нарисовать песочные часы? Это простое пошаговое руководство по рисованию покажет вам, как это сделать.Все, что вам понадобится, это карандаш и лист бумаги. Вы также можете использовать цветные карандаши или что-нибудь еще, чтобы раскрасить законченный рисунок.
Вы также можете использовать цветные карандаши или что-нибудь еще, чтобы раскрасить законченный рисунок.
Если вам понравился этот урок, см. Также следующие руководства по рисованию: Пустыня, Цветок лотоса и Зимний пейзаж.
Разблокируйте БЕСПЛАТНЫЕ и ПЕЧАТНЫЕ уроки рисования и раскраски! Узнать большеПошаговая инструкция по рисованию песочных часов
Рисование песочных часов — шаг 11. Начните с рисования плоского горизонтального овала.Это сформирует деревянную верхушку песочных часов. Затем сделайте верхнюю трехмерную, нарисовав длинную изогнутую линию от одного конца овала до другого, параллельную нижней стороне овала.
Рисование песочных часов — шаг 2 2. Начните рисовать вспомогательные стороны песочных часов. Вытяните две изогнутые линии вниз с одной стороны овала. Обратите внимание на то, как линии тандемно изгибаются наружу и внутрь. Обведите линии короткой изогнутой линией в конце. Обведите изогнутую форму вокруг этой точки, используя другую, чуть более длинную изогнутую линию.
3. Нарисуйте опору с противоположной стороны. Снова вытяните пару изогнутых линий, изгибающихся внутрь и наружу в тандеме. Обведите конец фигуры, нарисовав изогнутую форму двумя короткими изогнутыми линиями.
Рисование песочных часов — шаг 44. Продолжайте рисовать стороны песочных часов. С каждой стороны вытяните пару длинных изогнутых линий. Затем заключите линии в конце короткой изогнутой линией.
Рисунок песочных часов — шаг 55.Нарисуйте верхнюю стеклянную колбу песочных часов. Вытяните изогнутую линию с каждой стороны рамки. Обратите внимание, что линии сходятся перед тем, как снова расходиться, образуя узкую шейку между луковицами.
Рисование песочных часов — шаг 66. Нарисуйте нижнюю луковицу, протянув длинную изогнутую линию от каждой стороны верхней луковицы до опорной рамы.
Рисование песочных часов — шаг 7 7. Обведите нижнюю луковицу песочных часов длинной изогнутой линией. Затем соедините стороны рамы парой параллельных линий, одна немного длиннее другой.Это формирует деревянную основу песочных часов.
Затем соедините стороны рамы парой параллельных линий, одна немного длиннее другой.Это формирует деревянную основу песочных часов.
8. Чтобы нарисовать песок внутри песочных часов, начните со сплющенного овала, охватывающего верхнюю луковицу. Оттуда вытяните пару изогнутых линий вниз, следуя форме луковицы и шейки. Попав в нижнюю луковицу, линии должны оставаться примерно параллельными, пока не достигнут нижней части песочных часов. Затем вытяните линии наружу в виде неправильной V-образной формы, перевернутой вверх ногами. Соедините их изогнутой линией.Это образует насыпь из песка. Добавьте текстуру песку, используя изогнутые линии и маленькие круглые формы. Изогнутыми линиями нарисуйте заднюю часть песочных часов за песком.
Рисунок песочных часов — шаг 99. Детализируйте песочные часы. Нарисуйте пары параллельных изогнутых линий вдоль рамы и заключите изогнутые формы на стекло.
Завершите рисунок «Песочные часы» 10. Раскрасьте свои песочные часы.
Раскрасьте свои песочные часы.
Хотите еще немного поиграть в песок? Ознакомьтесь с нашим руководством по рисованию в пустыне.
Прокрутите вниз, чтобы загрузить этот учебник в формате PDF.
Учебник по рисованию для печати
УСТРАНЕНИЕ НЕПОЛАДОК УЧАСТНИКА
Все еще видите рекламу или не можете загрузить PDF-файл?
Во-первых, убедитесь, что вы вошли в систему. Вы можете войти в систему на странице входа в систему.
Если вы по-прежнему не можете загрузить PDF-файл, наиболее вероятным решением будет перезагрузка страницы.
Это можно сделать, нажав кнопку перезагрузки браузера.
Это значок в виде круглой стрелки в верхней части окна браузера, обычно в верхнем левом углу (вы также можете использовать сочетания клавиш: Ctrl + R на ПК и Command + R на Mac).
Как очень легко нарисовать песочные часы
Песочные часы — очень старый объект, созданный человеком для расчета времени. Состоящий из двух контейнеров, соединенных небольшим проходом, он часто состоит из деревянного или пластикового каркаса. Внутри этих двух контейнеров помещаются легкие материалы, такие как песок или другие жидкости.
Состоящий из двух контейнеров, соединенных небольшим проходом, он часто состоит из деревянного или пластикового каркаса. Внутри этих двух контейнеров помещаются легкие материалы, такие как песок или другие жидкости.
Также читайте: История, происхождение и эволюция песочных часов
БЫСТРО НАРИСИТЕ ЧАСЫ ЗА 8 ПРОСТЫХ ШАГОВ
Вы здесь, чтобы нарисовать песочные часы, поехали. Вот простой 8-шаговый урок, который позволит вам нарисовать песочные часы независимо от вашего уровня рисования! Все, что вам нужно, это карандаш, лист бумаги, линейка и несколько цветных карандашей, чтобы раскрасить рисунок!
ШАГ 1: ОПИСАНИЕ
Первый шаг прост: с помощью линейки нарисуйте чистый прямоугольник.Это определит размер ваших песочных часов.
ШАГ 2: КРЕСТ
Нарисуйте вручную крест внутри прямоугольника. Это поможет вам установить пропорции контейнеров в ваших песочных часах.
ШАГ 3: ОСНОВЫ
Используя линейку, нарисуйте оба конца рамки ваших песочных часов. Для большей округлости вашего дизайна вы можете скруглить края, как показано на схеме.
Для большей округлости вашего дизайна вы можете скруглить края, как показано на схеме.
ШАГ 4: КРЮЧКИ ДЛЯ КОНТЕЙНЕРА
Теперь нарисуйте два маленьких прямоугольника под концами песочных часов.Если вы выбрали закругленные кривые на предыдущем шаге, сохраните эту динамику.
ШАГ 5: ЛЕВАЯ КОНТЕЙНЕР
На этом этапе мы будем использовать наш крест из шага 2, чтобы получить правильные пропорции. Как на диаграмме № 5, соедините два прямоугольника шага № 4 кривой, которая сформирует левый контейнер для песочных часов.
ШАГ 6: ПРАВИЛЬНЫЙ КОНТЕЙНЕР
Теперь вы сделаете то же самое с другой стороны. Используйте крестик из шага 2, чтобы соблюсти правильные пропорции и получить красивый рисунок.
ШАГ 7: ПЕРСПЕКТИВА
На этом предпоследнем шаге вы придадите вашим песочным часам эффект глубины, чтобы сделать их более реалистичными. Нарисуйте, как на схеме, соответствующие линии песочных часов шаг 7
ШАГ 8: РАЗРЕШИТЕ ВАШЕ ТВОРЧЕСТВО ГОВОРИТЬ ОТ СЕБЯ
Браво! Теперь у вас есть основания песочных часов. Теперь вы можете добавить детали, которые похожи на вас, настроив песочные часы по своему вкусу, например, с помощью цветов и еще нескольких эффектов в зависимости от вашего уровня.
Вы также можете напрямую загрузить изображение из шага № 8 и начать рисовать на основе уже сделанных песочных часов! Не стесняйтесь посетить наш магазин настенных часов, чтобы сопровождать свои новые песочные часы!
Рисунок в и как Исполнение
Аннотация
В 2015 году Dance4 поручил автору сделать импровизированное танцевальное представление под названием «Песочные часы» в ответ на артефакты из основополагающей оперы Роберта Уилсона «Эйнштейн на пляже» (1976), выставленные в Backlit Gallery, Ноттингем, Великобритания.Размышляя о репетициях и выступлениях, автор обращается к конкретным темам: «что происходит, когда мы рисуем телом или из тела» и «хореография как рисование телом и из тела», чтобы показать, как она использовала рисунок в перформансе как средство самовыражения. документация. Автор формулирует, как ее рисунки выступают в качестве хореографической партитуры, выполняющей двойную функцию: документирования «Песочных часов» и создания нового представления. Относительно часто перформанс документируется кем-то другим, а не художником, и с позиции, внешней по отношению к работе, которая может установить «отчетливое напряжение […] между исполнителем и документером» (Woolley 2014, p.59). Разрабатывая стратегии для встраивания собственной документации «Песочные часы» в сам перформанс, автор пишет с точки зрения in vivo, чтобы разрушить это нормативное различие между исполнителем и документером. Она предлагает, чтобы характер ее документации посредством выставления оценок в исполнении сводил на нет любое предположение о таком «напряжении» и предлагал вместо этого воплощенную и встроенную практику вовлечения и в качестве исполнения. Документирование песочных часов с помощью рисунка не было дополнительным навязыванием практики как исследования, а было неотъемлемой частью художественной практики (Nelson 2013, p.87) и основной упор в представлении. Автор создает контекст для своего собственного рисунка в перформансе, исследуя работы других артистов танца и перформанса, которые использовали стратегии рисования и исполнения, таких как Си Роулинсон (Ink, 2017), Триша Браун (Untitled, 2007), La Ribot. (№ 26, 1997) и Кэрол Шнеман (Отслеживание, 1973). Вообще говоря, растущая литература и другие исходные материалы, которые цитируют этих художников среди многих других, которые делают отметки во время выступления, относятся к методам, в которых отметки создаются в результате прямого контакта движущегося тела с поверхностью, принимающей отметки. так что движение художника порождает линию (Le Mens 2014: 102).Однако в «Песочных часах» автор рисовала от руки в ответ на движение, которое она уже сделала во время выступления, в отличие от рисунков, сделанных полным телом в движении в момент движения. Поэтому в этой главе она предлагает, чтобы ее методология рисования бросила вызов более устоявшимся, знакомым методам художников, таких как Браун, Шнеман и Роулинсон, и восполнила пробел в современных перформанс-практиках и литературе, который относится к этим двум формам. Автор продолжает обсуждать, как ее расспросы о методах, используемых для рисования песочных часов, привели к ее дизайну носимого холста, который был интегрирован в костюм, на котором она вручную нарисовала ключевые элементы перформанса, такие как пространственные пути; движения / вокальный материал и моменты взаимодействия с аудиторией во время выступления.Ближе к концу представления автор переделала носимое полотно, сняв его со своего костюма и повесив в галерее в качестве экспоната. Это способствовало созданию артефактов из оперы и превратилось в архивный материал, возникший из «Песочных часов», но также функционировал как композиционная партитура, чтобы информировать будущую работу перформанса под названием «Песочные часы: Архив как муза» (Даути, октябрь 2015 г.). Рисование и создание отметок — это устоявшийся и хорошо задокументированный подход к созданию композиционных партитур для импровизированных выступлений.Автор будет использовать свой опыт работы с ведущими импровизаторами движений Ниной Мартин и Лин Снеллинг, чтобы проиллюстрировать роль, которую играет создание меток в их практике, и обсудит, как это повлияло на ее личный подход к рисованию в песочных часах. Здесь будет обсуждаться двойная функция чертежа — документирование существующих и создание новых характеристик. Автор определяет параллели между рисованием и импровизацией в перформансе и формулирует, как ее подход к принятию спонтанных решений в одной форме отражается и влияет на другую.Эта глава направлена на то, чтобы внести свой вклад в литературу и современные методы выступления, касающиеся танцев и рисования, предлагая стратегию, которая бросает вызов многим из установленных и задокументированных основных подходов.
Образец цитирования: Даути, С. (2020) «Песочные часы»: рисование и исполнение. В: Journeaux, J., Gorrill, H., Reed, S. (Eds.) Body, Space, and Place in Collective and Collaborative Drawing: Drawing Conversations II. Кембридж: Кембриджские ученые.
Создайте песочные часы в Photoshop
Узнайте, как создать реалистичные песочные часы только с помощью Photoshop.В этом уроке вы узнаете, как создать свои собственные песочные часы, добавить реалистичные тени и освещение, а затем дополнить их пользовательской текстурой песка и дерева. На протяжении всего урока вы познакомитесь с методами, которые помогут вам создавать более реалистичные произведения искусства в Photoshop.
Что вы будете создавать
«Песочные часы» — распространенный элемент печати и веб-дизайна. Вы найдете их повсюду в различных формах. Они использовались как символ времени или течения времени. Чтобы создать это изображение песочных часов, мы начнем с создания фигур, а затем отредактируем их до формы песочных часов.Затем мы добавим тени и освещение, чтобы создать глянцевую поверхность из стекла и дерева. Наконец, мы закончим это сделанным на заказ песком с фильтром шума и воспользуемся фильтром «Волокна», чтобы создать текстуру дерева для основания и подставок. Вам понадобится Photoshop CS3 или новее, чтобы следовать этому руководству.
Шаг 1
Откройте новый файл (Файл> Создать) в Adobe Photoshop со следующими настройками. Сохраните файл как «Hourglass.psd». Во время работы не забывайте часто использовать Файл> Сохранить (Ctrl / Cmd + S), чтобы сохранить и обновить файл.
Шаг 2
Нам нужна информационная панель, чтобы точно создать форму песочных часов. Перейдите в Window> Info, чтобы включить его. На информационной панели нажмите на знак «+» рядом с координатами X и Y и выберите Пиксели в качестве единицы измерения. Затем выберите инструмент «Прямоугольник» на панели инструментов и измените цвет переднего плана на # 808080. Перейдите на панель параметров выше и выберите «Путь», если он еще не выбран. Затем перетащите прямоугольник размером 164 x 235 пикселей, как показано на снимке экрана ниже. Переименуйте слой в «Стеклянный верх».
Шаг 3
Возьмите инструмент «Выделение контура» и перетащите выделение вокруг прямоугольника, чтобы выделить его. Четыре выбранные опорные точки теперь отображаются как черные сплошные квадраты. Выберите инструмент «Перо» и добавьте восемь узловых точек на выбранном пути прямоугольника, щелкнув по нему. На изображении ниже красные точки указывают, где вы должны щелкнуть, чтобы вставить опорные точки. Затем мы отредактируем точки, чтобы преобразовать форму прямоугольника в верхнюю часть песочных часов.
Шаг 4
Мы будем редактировать точки с помощью инструментов Convert Anchor Point Tool и Direct Selection Tool.С помощью инструмента Convert Anchor Point Tool мы расширим маркеры от точки привязки. Также это полезно для создания остроконечных или угловатых фигур. Инструмент прямого выделения помогает нам вращать и перемещать точки. Инструмент «Прямое выделение» удобен для создания или придания формы кривым. Удалите две нижние угловые точки прямоугольника. Это поможет создать шейную часть верхних песочных часов. Попрактикуйтесь с редактированием точки привязки, чтобы еще больше уточнить форму.
Шаг 5
RT-щелкните на слое «Glass upper» и выберите Duplicate layer.В поле опций «Дублировать слой» введите «Стекло ниже» и нажмите «ОК». Затем Edit> Transform Path> Flip Vertical. Расположите форму слоя «Нижнее стекло», как показано на рисунке ниже. Это нижняя часть песочных часов.
Шаг 6
Дважды щелкните слой «Нижнее стекло», чтобы открыть окно стиля слоя. Создайте Gradient Overlay, как показано на изображении ниже.
Шаг 7
RT-щелкните символ стиля слоя на слое «Нижнее стекло» и выберите «Копировать стиль слоя».Затем щелкните слой «Верхнее стекло» и выберите «Вставить стиль слоя». Дважды щелкните слой «Стеклянный верхний», чтобы открыть окно стиля слоя. Отметьте опцию Reverse с правой стороны полосы градиента в Gradient Overlay.
Нарисуйте песочные часы в Photoshop • Уроки Adobe Photoshop
В этом уроке я научу вас, как создать элегантные песочные часы в Photoshop. Используя простые техники и свет, тени и рефлексы, вы можете получить идеальный результат с фотореалистичными деталями.
Окончательное изображение
Как обычно, я показываю окончательное изображение, которое мы создадим:
Что вам нужно для создания такого изображения:
Текстура дерева.
Примечание: автор не указал ссылку, поэтому вам нужно будет самостоятельно выбрать желаемую текстуру.
Шаг 1. Создайте новый документ размером 1900 × 1440 пикселей, залейте фон цветом # ededed . Инструмент Pen ( Pen tool ) создайте контур верхней части песочных часов.Убедитесь, что вы рисуете слоями-фигурами.
Шаг 2. Нижняя заливка ( заливка ) этого слоя до 0%. Примените стиль слоя внутреннее свечение , используя цвет # bdc1c2 и непрозрачность 25%. Назовите этот слой «внешнее стекло».
Шаг 3. Дублируйте слой «внешнее стекло», щелкните правой кнопкой мыши на дубликате, выберите «Очистить стиль слоя» , чтобы удалить все стили слоя. Нажмите комбинацию клавиш Ctrl + T , чтобы вызвать свободное преобразование.Нажмите на иконку Соотношение пропорций (Maintain Aspect ratio) между параметрами ширины (width) и высоты (hight). Установите высоту 98%. Назовите этот слой «Внутреннее стекло» и примените к нему стиль слоя. внутреннее свечение со следующими настройками:
Шаг 4. Дублируйте слой «внутреннее стекло», сгруппируйте все слои и объедините группу в один слой. Назовите слой «верхний стакан». Теперь создайте еще одну фигуру внутри верхнего стекла в режиме слоев фигур.Примените к этой форме стиль слоя. внутреннее свечение , цвет (цвет) # 43494a, размер (размер) 125 и непрозрачность 75%. Назовите этот слой «Стеклянная тень».
Шаг 5. Теперь мы создадим свет и отражения, для этого создадим форму с помощью ручки ( Pen tool ) . Залейте фигуру белым цветом, установите режим наложения для слоя Soft light ( Soft light ) и непрозрачность 40%.Назовите этот слой «верх отражения».
Шаг 6. Создайте еще две формы, чтобы сделать другие рефлексы, установите их белыми цветами, назовите слои «левый верхний рефлекс» («отражение вверху слева») и «правый верхний рефлекс» («отражение в правом верхнем углу»).
Шаг 7 . Нарисуйте нижнюю часть песочных часов, следуя шагам 1 — 4 и 6. Создайте другую форму рефлекса наверху. Измените его цвет на белый и выберите режим наложения Мягкий свет ( Мягкий свет ) с непрозрачностью 40%.
Шаг 8. Теперь нам нужно сделать среднюю часть песочных часов. Для этого нажмите клавишу P , для вызова инструмента Pen ( Pen tool ) . Создайте форму, заполните ее (заполните) 0%. Удерживая нажатой клавишу Ctrl, щелкните по миниатюре слоя левой кнопкой мыши, возьмите мягкую кисть ( Brush ) и цвет # d2d2d2 Идите по левой и правой стороне.Назовите этот слой «средний» (средний).
Шаг 9. Объедините слой «внешнее стекло» с «внутренним стеклом» как для верхней, так и для нижней части в один слой. Создайте маску для этого слоя и скройте края в центре. Песочные часы будут выглядеть так:
Шаг 10. Теперь мы нарисуем песок внутри наших песочных часов. Для этого создайте новый документ размером 1000 × 1000 пикселей, залейте его цветом # b0926c .Идем в Фильтр> Шум> Добавить шум (Фильтр> Шум> Добавить шум) и добавляем около 28% шума. Назовите слой «шум».
Шаг 11. Перенесите слой «шум» на рабочий документ, выберите инструмент Pen ( Pen tool ) и создайте песчаную форму в нижней части часов. Заливаем на этот раз на 100%. Измените цвет формы на # b0926c , назовите этот слой «нижний песок» (нижний песок). Переместите слой «шум» над слоем «нижний песок» (нижний песок), нажмите Alt + Ctrl + G, чтобы создать обтравочную маску.Вы также можете сделать это, перейдя в Layer> Create Clipping Mask (Слой> Создать маску обрезки) .
Шаг 12. Пора добавить тени. Для этого возьмите мягкую кисть ( Brush ) цветом # a08d76 , пройдитесь по участкам, где вы хотите создать тени.
По завершении вы получите следующий результат:
Шаг 13. Чтобы создать свет, выберите мягкую кисть ( Brush ) цветом # c7b59d и с непрозрачностью 60%, пройдитесь по областям, где вам нужно создать свет. Создайте еще один слой и закрасьте поверх песка, установите режим наложения слоя Screen ( Screen ) .
Шаг 14. Повторите шаги 11–13, чтобы нанести песок на верхнюю часть часов, придав ему естественный вид.Создайте еще один кусок песка в середине песочных часов, используя шаги 11–13.
Шаг 15. Теперь, чтобы создать падающий песок, выберите слой «шум» и выберите область с помощью инструмента Прямоугольник. выделение ( R инструмент прямоугольной области) . Нажмите комбинацию клавиш Ctrl + J , чтобы разместить выделение на новом слое, затем Ctrl + T , чтобы вызвать бесплатное преобразование.Перетащите вертикально, щелкните правой кнопкой мыши внутри рамки и выберите Деформация ( Деформация ), Придайте прямоугольнику форму падающего песка. Добавьте тени, чтобы эта часть соответствовала остальному песку. Вы получите следующий результат:
Шаг 16. Чтобы создать рефлексы в средней части песочных часов, возьмите Pen ( Pen tool ) и тщательно их раскрасьте. Выделите все эти рефлексы в отдельную группу, назовите ее «белые отражения» («белые отражения»).Создайте еще одну группу, назовите ее «тени», теперь создайте несколько темных теней в центральной части песочных часов с помощью Pen tool color # 282828 .
Шаг 17. Теперь давайте создадим рефлексы песка на обеих частях песочных часов. Для этого инструмента Pen ( Pen tool ) создайте фигуру с цветом # ccc3b5 . Установите режим наложения этого слоя. Цветность ( Цвет ) и непрозрачность 20%.
Шаг 18. Создайте другой цвет фигуры # 543f25 , используя перо ( Pen инструмент ). Установите непрозрачность 30%. Скрыть ненужные области с помощью маски слоя; назовите этот слой «нижнее отражение песка». Дублируйте слой, трансформируйте его, чтобы он стал немного меньше, установите режим наложения Hard light ( Hard light ) и непрозрачность 20%. Создайте еще одну белую фигуру, установите для нее непрозрачность 5% и назовите ее «отражение белого песка».
Шаг 19. Мы почти завершили создание песочных часов, нам просто нужно добавить детали и тени. Рефлексы в средней части полностью готовы, поэтому обратите внимание на часть, показанную на скриншоте ниже. Создайте больше теней и рефлексов, как на шаге 16. При необходимости измените непрозрачность слоев.
Шаг 20. Создайте свет на песочных часах, выделив их (Ctrl + щелчок по миниатюре слоя с фигурой) и обойдя белую кисть ( Brush ) с непрозрачностью 10% .
Step 21 Давайте теперь создадим деревянную подставку для песочных часов. Для этого создайте Pen ( Pen tool ) color form # 766044 , назовите слой «stand» («base»). Откройте файл с текстурой дерева, перенесите в рабочий документ, поместив над слоем с подставкой, и примените обтравочную маску, режим наложения — Overlay. Большая мягкая кисть черного цвета (, кисть , , ), нарисуйте тень на подставке.
Шаг 22 Создайте эллипс цветом # 85643d , назовите этот слой «базовая поверхность» («base surface»), примените к нему внутренний светящийся слой. Откройте файл с текстурой дерева, затем перейдите в Filter> Distortion> Polar Coordinates (Filter> Distort> Polar Coordinates), Select Rectangular to Polar. Перенесите этот слой на нашу рабочую бумагу, поместите слой «поверхность подставки» выше, примените обтравочную маску. Назовите этот слой «полярное дерево» («wood polar»), продублируйте его, установите дублирующий режим наложения Overlap ( Overlay ) и непрозрачность 60%.
Шаг 23 Наши песочные часы почти готовы, осталось добавить тени на подставку. Возьмите мягкую черную кисть ( кисть ), нажмите F5, чтобы открыть окно настроек кисти, установите параметр Roundness на 30%. На подставке нарисуйте тень. Сгруппируйте все слои и назовите группу «песочные часы».
Шаг 24 Теперь вам нужно создать таблицу, на которой будут размещены песочные часы.Создайте прямоугольник цвета # d4b383 , назовите слой «стол» («стол»), поместите в него текстуру дерева с непрозрачностью 60%. Назовите слой «текстура дерева» (wood texture), продублируйте его и установите дублирующий режим наложения Soft light ( Soft light ) , непрозрачность 60%. Дублируйте слой «стол», разместите над слоями с текстурой и установите режим наложения Soft light ( Soft light ) .Переименуйте этот слой в «цвет стола». Теперь таблица должна выглядеть так. Сгруппируйте эти слои и объедините их в один, сделайте дубликат слоя. Затем перейдите к Filter> Size Expand> Gaussian Blur (Filter> Blur> Gaussian Blur) , примените радиус 2,5. Используя маску, скройте нижнюю часть размытой таблицы.
Шаг 25. А теперь сделаем стену. Создайте градиент от # bd4300 до # cb8602 . Создайте новый слой под всеми остальными и залейте его радиальным градиентом.Затем перейдите в Фильтр> Шум> Добавить шум (Фильтр> Шум> Добавить шум) и примените 4% шума.
Шаг 26. Создайте еще один слой, заполненный радиальным черно-белым градиентом. Установите режим наложения Мягкий свет ( Мягкий свет ) , непрозрачность 40%. Возьмите большую кисть ( кисть ) и цвет # b88d71 закрасьте стену по бокам, чтобы затемнить ее.
Шаг 27. Инструмент Прямоугольная область (инструмент прямоугольной области) создайте четыре белых прямоугольника для окна. Сгруппируйте их и назовите группу «окно» («окно»), скопируйте ее и объедините в один слой, назовите его «оконное стекло». Нажмите Ctrl + T и трансформируйте слой «оконное стекло», примените размытие с радиусом 5 пикселей, установите режим наложения Мягкий свет ( Мягкий свет ), непрозрачность 70 %.
Шаг 28. Урок почти закончен, осталось только добавить покрытие. Скопируйте все слои и объедините их, назовите этот слой «песочные часы» («песочные часы»). Перейдите в Filter> Rendering> Lighting Effects (Filter> Render> Lighting effect) , примените эти настройки:
Используйте маску слоя, чтобы скрыть световой эффект на столе, а также создайте отражение от песочных часов.
Готово!
Окончательный результат вы можете увидеть ниже.Надеюсь, вам понравился урок, было бы приятно услышать ваши отзывы о технике исполнения и окончательном результате:
(щелкните изображение, чтобы увеличить)
404 страница ошибки
|
|
|
Как одевать песочные часы Рисунок
Если у вас фигура в виде песочных часов, игра с тем, что есть в вашем гардеробе, может быть действительно забавным занятием, потому что так много стилей льстят вашей фигуре.
Что такое песочные часы?
Фигура «песочные часы» — фигура пышной формы, с полной грудью, более широкими бедрами и узкой талией. Это означает, что бедра и бюст примерно одного размера, а талия меньше.
Как узнать, есть ли у вас песочные часы
Вы можете определить форму своего тела, измерив следующие части вашего тела:
Плечи: Измерьте расстояние от самой верхней части плеч, чуть выше лопаток.
Бюст: Измерьте вокруг самой полной части бюста, не зажимая ленту слишком туго.
Талия: Измерьте вокруг самой маленькой части талии. Обычно это чуть выше пупка.
Бедра: Измерьте вокруг самой полной или самой широкой части. Обычно это чуть ниже бедренной кости.
Если размеры вашего плеча, груди и бедер схожи, но ваша талия меньше, чем на 5-10 см (2-4 дюйма), у вас фигура в виде песочных часов.Если ваши плечи и бюст уже, чем бедра, вы можете больше идентифицировать себя с грушевидным телом. Если ваши измерения довольно однородны сверху вниз, вы можете быть прямоугольным или иметь тело в форме яблока.
Тела бывают всех форм и размеров, и вы можете обнаружить, что не подходите ни под одну из четырех категорий, или что ваша форма колеблется в зависимости от вашего веса. Это совершенно нормально. Большинство людей подходят где-то посередине: типы телосложения и советы по стилю — это всего лишь ориентир, и вы должны носить все, что заставляет вас чувствовать себя хорошо.
Знаменитости с фигурой песочных часов
На красной ковровой дорожке можно найти множество стилей. Среди знаменитостей с фигурой в виде песочных часов Серена Уильямс, Скарлетт Йоханссон, Ники Минаж, Кристина Хендрикс, Найджелла Лоусон и София Вергара.
→ ЧТЕНИЕ:
Как одеть фигурку песочных часов
Фигура в виде песочных часов имеет репутацию хорошо бланшированной и легкой для стилизации. Ключ к одеванию этого типа телосложения состоит в двух аспектах: подчеркивает талию и подчеркивает изгибы.
Топс для фигуры песочных часов
Приталенные топы подчеркнут вашу талию и подчеркнут линию декольте. Топы с запахом, блузки с баской, индивидуальные топы подойдут к вашему образу. V-образный вырез, овальный вырез и вырез лодочки — тоже отличные варианты. Рукава до локтя притягивают взгляд к талии, подчеркивая мельчайшие части вашего тела.
Слои для фигуры песочных часов
Куртки и верхняя одежда с открытой талией прекрасно сочетаются с фигурой «песочные часы».Укороченные, приталенные фасоны — отличный выбор, например, пиджак или жакеты с эластичным поясом. Свободные фасоны скроют вашу талию и расправят изгибы, а приталенные фасоны привлекут внимание к талии.
Платья на фигуру песочные часы
Платья с запахом, вырез в стиле ампир, облегающие платья и платья с расклешенными краями подчеркнут вашу естественную талию и могут стать отличным вариантом. Но совсем не обязательно избегать других стилей. Если вам нравятся струящиеся фасоны, такие как платье-палатка, наденьте их! Вы всегда можете добавить пояс, если хотите подтянуть талию и продемонстрировать свои изгибы.
Фурнитура для фигуры песочные часы
Выбор аксессуаров зависит от вашего личного стиля. Попробуйте выбрать предметы, которые будут красиво сочетаться с вашей одеждой, играя с разными цветами, формами или размерами.
Низ для фигурки песочных часов
Форма песочных часов довольно сбалансирована по своей природе, поэтому у вас есть большая свобода в выборе стилей. Попробуйте клеш, узкие джинсы и леггинсы с низкой, средней или высокой посадкой.
Платья свадебные на фигуру песочные часы
Бальное платье подходит для всех типов телосложения, поскольку оно уравновешивает ваш торс и бюст и придает некоторую четкость талии. Если у вас больше размер в области груди, избегайте стилей без бретелек, так как платье не сможет оказать вам необходимую поддержку. Платье А-силуэта облегает большие участки тела, и оно может быть действительно лестным для больших фигур в форме песочных часов. Платье-футляр или столбик лучше всего смотрится на телосложении песочные часы, потому что оно плотно прилегает к телу, подчеркивая форму под ним.


 container .sub-container {
height: 50%;
width: 100%;
display: flex;
align-items: flex-end;
}
.sub-container .up {
width:100%;
height: 100%;
background-color: orange;
}
.sub-container .down {
width:100%;
height: 0;
background-color: orange;
}
container .sub-container {
height: 50%;
width: 100%;
display: flex;
align-items: flex-end;
}
.sub-container .up {
width:100%;
height: 100%;
background-color: orange;
}
.sub-container .down {
width:100%;
height: 0;
background-color: orange;
}