Сделать самому турник: чертежи и размеры, как сделать на даче, видео
Как сделать турник своими руками. Различие турников на участке и в помещении, особенности изготовления.Необходимый материал для изготовления турника своими руками
Самым элементарным и простым по конструкции снарядом для силовых тренировок является турник. Как оказалось этот спортивный прибор бывает нескольких видов и сделать его можно своими руками. В этой статье речь пойдёт об особенностях изготовления турниров для улицы и дома собственноручно, рассмотрим детальную инструкцию по производству снаряда в домашних условиях.
Оглавление:
- Основные виды турников
- Подготовительные работы. Выбор места для установки турника. Проектирование, расчет размеров
- Материалы для изготовления турника своими руками
- Необходимые инструменты для изготовления турника своими руками
- Пошаговая инструкция по изготовлению снаряда своими руками
- Особенности изготовления турника на участке
- Особенности изготовления турника в квартире
Основные виды турников
Существует несколько видов данного типа спортивного инвентаря, которые зависят от его конструкции и способа крепления.
| Разновидности турников для дома | |
| Угловой настенный | Конструкция подходит для установки на стенах из прочных материалов, таких как кирпич, бетон и т.п. Снаряд представляет собой вертикальное крепление с использованием анкеров, на стенах перпендикулярных друг другу. |
| Надверный | Тренажер устанавливается над дверными проемами, что позволяет тренирующемуся поднимать ноги в различном положении. |
| Распорный | В качестве крепления для таких турниров используется внутренняя распорная пружина. Не рекомендуется для взрослых, с большим весом, так как конструкция может оборваться. Не рекомендуется для взрослых, с большим весом, так как конструкция может оборваться. |
| Раздвижной | Данный вид считается более прочным и надежным так, как подразумевает анкерное крепление. В качестве фиксации используются выдвижные телескопические трубы. |
| Потолочный | Потолочные турники позволяют тренироваться несколькими методами и частично напоминают турники с настенным расположением. |
| Комбинированный с брусьями | Очень популярный вариант среди спортсменов. Этот вид позволяет во время тренировки задействовать дополнительные группы мышц. |
Уличный инвентарь данного предназначения также делится на несколько видов:В домашних условиях, в помещении самыми популярными считаются турники в дверном проеме, они конечно же способны выдерживать вес и около 150 кг, однако специалисты не рекомендуют выполнять на них сложные элементы и соблюдать правила безопасности.
- турники с брусьями;
- перекладины;
- перекладины с канатом или кольцами;
- шведская стенка.
Турники дополнительно разделяют на одноуровневые и многоуровневые. Второй вид подходит для занятия спортом семье, в которой есть маленькие спортсмены и занимаются старшие. Это и удобно, и экономно, и весело. О некоторых видах снарядов подробнее расскажем далее в статье.
Подготовительные работы. Выбор места для установки турника. Проектирование, расчет размеров
Выбирая место для установки турника в доме важно соблюдать и меры безопасности, и критерий эстетичности, и, собственно удобство. Исходя из выбранного вида спортивного инвентаря подбирается и место крепления, чаще всего это:
- проем между двумя стенами;
- потолок;
- стена над дверьми;
- дверной проем и т.п.
Что касается установки уличного турника, то здесь немного посложнее, так как нужно провести предварительные подготовительные работы.
Особое внимание нужно обратить на проектирование конструкции и расчет размеров. Это позволит правильно закупить необходимое количество материалов для работы, а также подготовить весь инструментарий. Чаще всего используют проект с средними размерами. Например:
- ширина перекладины уличного тренажера для детей может быть от 1 до 1,5 м ,для взрослого до 2-х метров;
- трубу для перекладины также выбирают исходя из критерия возраста занимающихся, для ребенка подойдет материал диаметром 25 мм, для взрослого спортсмена около 35 мм.
Размеры тренажеров зависят напрямую от их видов, к примеру, для турника с брусьями размеры перекладин колеблются от 0,5 — 0,6 м, в сравнении с вышеуказанными. Правильное соотношение размеров, расположения и конструкции турника позволяет отметить все преимущества данного типа сооружений:
Правильное соотношение размеров, расположения и конструкции турника позволяет отметить все преимущества данного типа сооружений:
- возможность исправления осанки у детей и взрослых;
- укрепление позвоночника и поддержание силовой формы;
- простое зависание на снаряде позволяет расслабится и снять напряжение в спине;
- инвентарь с дополнительным оснащением, заинтересовывает детей к занятию спортом, и ведению здорового образа жизни.
Материалы для изготовления турника своими руками
От выбора материала для спортивного инвентаря напрямую зависит продуктивность тренировки и безопасность тренирующегося. В качестве основы для турников конечно же лучше всего использовать высокопрочную сталь, металлические трубы и т.д. Очень часто для производства опор тренажера используют дерево. Стоит помнить,что надежными в этом случае могут быть лишь брусья, у которых сечение более 10-12 см.
Профессионалы говорят о том, что конструкции для помещения должны быть рассчитаны на человеческий вес около 250 кг и этого будет достаточно, чтобы тренажер был пригодным для работы. С уличными снарядами дело обстоит немного иначе. Для них оптимальными цифрами предполагаемого веса считаются 650-800 кг.
Следующий момент, который требует внимания, это выбор диаметра профильной трубы для турника, он должен быть в пределах 26-40 мм, в зависимости от возрастной группы занимающихся людей.
Необходимые инструменты для изготовления турника своими руками
В процессе работы над турником, будь он уличный или предназначен для помещения, понадобится следующий ряд инструментов:
- болгарка;
- сварочный аппарат;
- молоток;
- рулетка и строительный уровень;
- ведро и лопата;
- ёмкость для раствора;
- шурупы и т.п.
Специалисты рекомендуют тщательно проделывать и проверять, при необходимости корректировать, сварочные швы.
Пошаговая инструкция по изготовлению снаряда своими руками
Производство снаряда для дома и улицы отличаются некоторыми особенностями процесса изготовления, так как конструкции отличаются одна от другой. Однако вобщем инструкцию по изготовлению турника можно кратко описать несколькими этапами.
- Подготовительные работы. Проектирование, составление чертежа, определение с размерами.
- Процесс сооружения.
2.1. Подготовка рамы.
2.2. Подготовка уголков для перекладины.
2.3. Сборка конструкции.
3. Обработка антисептиков и покраска снаряда.
Об особенностях изготовления уличных турниров и тренажеров данного типа для домов поговорим далее в статье.
Особенности изготовления турника на участке
Довольно распространенной моделью на участке является спаренный турник. Соорудить спортивную конструкцию своими руками можно из подручных материалов, например из тех, что остаются после стройки дома, установки скважин и т.п. В качестве основ для производства уличный турниров подойдут металл, древесина хвойных пород и стеклопластик, который славится абсолютной инертностью к коррозии и не требует дополнительной обработки, покраски.
Следуя вышеупомянутым критериям, выбираем место под спортивный снаряд и согласно чертежам, проекту, рассчитываем нужное количество материалов, которые нам понадобятся в процессе работы. К основным материям, следует добавить такие дополнительные элементы, как металлические анкера, битумную мастику и т.д.
На подготовительном этапе работ следует потрудился над всеми необходимыми деталями конструкции, в нашем случае это две стойки, перекладина и ступенька для ног. После этого можно приступать к сборке турника. Следует отметить, что крепление перекладины можно осуществить несколькими методами.
После этого можно приступать к сборке турника. Следует отметить, что крепление перекладины можно осуществить несколькими методами.
Итак, сборка конструкции начинается с подготовки двух небольших, но глубоких ям, в которые будут помещены стойки турника, их следует зафиксировать в земле, залив бетоном. Но, прежде чем поместить опоры на место, самодельные котлованы следует подготовить. Для этого понадобится песок, чтобы создать дренажный слой, и битумная мастика, которая играет роль гидроизолятора и защиты от скорейшего возникновения коррозии. Установив стойки, заливаем их бетоном, далее забетонированные места накрываем пленкой и регулярно сбрызгиваем водой. Все детали конструкции соединяются между собой сварным швом. Для более устойчивого положения, турники оснащают четырьмя дополнительными стяжками, по две на каждую. После проведения всех монтажных работ, установив конструкцию её нужно обработать специальными средствами и покрасить. Лучше всего для уличных, металлических сооружений подойдёт порошковая краска, так как она долго сохраняет свои свойства, не выгорает под воздействием солнца.
Особенности изготовления турника в квартире
Как показывает практика даже маленькую квартиру, с минимальной площадью, можно оборудовать спортивным снарядом, и при этом он ни при каких обстоятельствах не доставит дискомфорт жильцам. Главным в этом деле является выбор места для установки турника, которое следует из выбранной разновидности. Вышеперечисленных ряд возможных видов конструкций для дома, можно дополнить ещё одним критерием- это стационарности и нестационарность моделей. Большой популярностью среди пользователей пользуется съёмный турник, который монтируется в дверной проем. Такие сооружения имеют свои плюсы и минусы. К первому можно отнести:
- компактность тренажеры;
- простоту эксплуатации и монтажа;
- неограниченность в весовой категории;
- склонность к дополнительному оснащению различными спортивными аксессуарами и т.д.
Пожалуй самым главным недостатком таких конструкций является ограниченность в выполнении комплексных упражнений, так как высота турника должна соответствовать самой высоте дверного проема в помещении.
Как правило простые конструкции для установки в дверной проем рассчитаны на вес не более 100 кг и монтируются в несколько шагов.
Шаг 1. Из металлической трубы изготавливается перекладина нужных размеров, относительно ширине проема в двери.
Шаг 2. Подготавливаются косяки, в которые при помощи саморезов следует закрепить перекладину. Отверстия для неё следует делать полукруглые, это позволит снаряду быть съёмным.
Шаг 3. Приступает к обработке спортивного прибора, усовершенствуем его внешний вид, Красимир и т.д.
Следует помнить, что ручки турников, для удобства, обматывают изолентой, это уменьшает скольжение рук и поднимает продуктивность выполняемых силовых упражнений.
Больше временных и силовых затрат требует процесс изготовления настенного турника так, как такие модели отличаются своей конструктивной сложностью. Однако, они обладают весомым преимуществом, позволяют расширить круг выполнения различных силовых, комплексных упражнений.
Настенный турник имеет следующие составные элементы: перекладина, уголки для её крепления, и настенная,металлическая опора. Все эти детали режутся и обрабатываются болгарской, далее соединяются между собой сварочные аппаратом и крепятся на стену саморезами. Помните о безопасности, не устанавливайте турники на гипсокартонных поверхностях. Что касается детских снарядов данного типа, то специалисты рекомендуют обращать особое внимание на выбранный, покупной материал, главное чтобы он не был токсичен и не приносил вред, занимающемуся ребёнку. Обратите внимание на поверхность перекладины, ее следует зачистить и отполировать до идеальной гладкости, любая неровность может привести к травмирования спортсмена. С этой целью можно использовать как напильник, так и наждачную бумагу.
Все эти детали режутся и обрабатываются болгарской, далее соединяются между собой сварочные аппаратом и крепятся на стену саморезами. Помните о безопасности, не устанавливайте турники на гипсокартонных поверхностях. Что касается детских снарядов данного типа, то специалисты рекомендуют обращать особое внимание на выбранный, покупной материал, главное чтобы он не был токсичен и не приносил вред, занимающемуся ребёнку. Обратите внимание на поверхность перекладины, ее следует зачистить и отполировать до идеальной гладкости, любая неровность может привести к травмирования спортсмена. С этой целью можно использовать как напильник, так и наждачную бумагу.
Для подробной информации по теме смотрите видео:
Домашний турник своими руками | Строительный портал
На сегодняшний день все больше и больше людей хотят следить за своей физической формой, ходят на стадионы и в спортзалы. Некоторые предпочитают выполнять упражнения в домашних условиях, чтобы сэкономить время и средства. Для этого в квартире следует установить турник и заниматься на нем в любое удобное время. В продаже имеется множество моделей предназначенных для домашнего пользования, но все они стоят довольно дорого. Если при желании поддерживать хорошую форму вы не обладаете лишними средствами, то вполне возможно сделать и установить турник своими руками.
Некоторые предпочитают выполнять упражнения в домашних условиях, чтобы сэкономить время и средства. Для этого в квартире следует установить турник и заниматься на нем в любое удобное время. В продаже имеется множество моделей предназначенных для домашнего пользования, но все они стоят довольно дорого. Если при желании поддерживать хорошую форму вы не обладаете лишними средствами, то вполне возможно сделать и установить турник своими руками.
- Виды домашних турников, их достоинства и недостатки
- Как изготовить и установить турник в проем дверей
- Как сделать турник на стену
Виды домашних турников, их достоинства и недостатки
Правильный турник является очень эффективным спортивным снарядом. Регулярные занятия на нем благотворно влияют на многие группы мышц, способствуют появлению хорошей осанки, полезны для позвоночника. Прежде чем взяться за изготовление турника для дома необходимо подумать, какой именно вид является для вас наиболее подходящим:
- Настенный турник.
 Из его названия становится ясно, что вешается он на свободную стену, закрепляется на ней посредством анкерных болтов.
Из его названия становится ясно, что вешается он на свободную стену, закрепляется на ней посредством анкерных болтов.
- Турник в дверной проем. Это турник в виде штанги устанавливаемый либо между двумя близкорасположенными стенами, либо в дверном проеме.
Обе описанные модели турников имеют свои достоинства и недостатки. Рассмотрим их подробнее.
Достоинства настенной модели:
- малые габариты. Турник не займет большую площадь стены и разместится без труда даже в маленькой квартире;
- данная модель может располагаться на любой удобной высоте, ограничить которую может лишь потолок квартиры;
- он очень надежен благодаря своей системе крепления.
Недостатки настенной модели:
- из-за того, что перекладина расположена близко к стене, невозможно выполнять трюки, перевороты;
- существуют ограничения по весу.
Преимущества турника, устанавливаемого в проем:
- простой монтаж;
- занимает мало места, может расположиться не только в дверях, но и в коридоре между стенами;
- грузоустойчивый, безопасный;
- при необходимости на него вешают детскую качель, кольца для гимнастики, веревочную лестницу, боксерскую грушу.

Недостатки турника, устанавливаемого в проем:
- закрепить его возможно только на той высоте, которую позволяет высота проема;
- во время занятий движения могут ограничивать стены коридора или дверной проем;
- позволяет выполнять только базовые упражнения.
Как изготовить и установить турник в проем дверей
Чтобы изготовить турник с нуля вам потребуются:
- отрезок металлической трубы, превышающий длину проема на 40 мм;
- дрель и сверла по металлу;
- болгарка;
- тиски.
Во время работ нужно быть предельно аккуратным, чтобы не нанести себе травму и не испортить инструмент следует соблюдать необходимую технику безопасности.
Действия нужно осуществлять в следующем порядке:
- в первую очередь стоит решить, в какой проем лучше всего установить турник. Места крепления должны быть достаточно прочными, чтобы выдержать вес человека и не осыпаться;
- с одного конца металлической трубы на равном расстоянии друг от друга делаем четыре надреза глубиной 2,1-2,2 см.
 При этом должно получиться четыре одинаковых лепестка;
При этом должно получиться четыре одинаковых лепестка;
- из них два, расположенные друг напротив друга, нужно срезать;
- на каждом лепестке из оставшейся пары проделать дрелью одно отверстие диаметром 4-4,5 мм;
- далее их следует отогнуть в сторону под прямым углом к трубе. Таким образом, мы получили будущие крепления турника;
- теперь все те же действия необходимо произвести со вторым концом трубы;
- после этого взяв напильник нужно зачистить трубу до блеска;
- устанавливаем готовую штангу в проем при помощи шурупов, вкручивая их в отверстия на креплениях.
Если вы хотите установить турник между двумя стенами, тогда закрепить его лучше другим способом. Первый вариант крепления:
- оба конца металлической трубы приварить к стальным уголкам;
- в обеих стенах с помощью дрели или перфоратора проделать отверстия под крепежи друг напротив друга;
- прикрутить трубу к стене за уголки, используя для этого семисантиметровые саморезы или дюбеля.

Второй вариант крепления:
- отрезок стального стержня сгибаем дугой, на обоих его концах должна быть резьба;
- конец трубы облокачиваем на стальной уголок с просверленными в нем отверстиями для крепления к стене и для фиксации трубы;
- стержень, согнутый дугой, перебрасываем через трубу и оба конца продеваем в крепежные отверстия на уголке;
- очень плотно накручиваем на них гайки.
Чтобы, устанавливая домашний турник между стенами, не испортить обои или другое покрытие, следует использовать прокладку из поролона или линолеума.
Как сделать турник на стену
Чтобы смастерить турник на стену кроме перечисленных выше инструментов потребуется еще молоток, отвертка и сварочный аппарат. Последний вовсе не обязательно приобретать по этому случаю. Достаточно взять его напрокат или попросить у владельцев соседних гаражей.
Проводить сварочные работы однозначно лучше на улице, т.к. во время сварки искры, летящие во все стороны, могут не только испортить мебель, обои и ковры, но даже вызвать возгорание. Так же совершенно ни к чему в комнате характерный неприятный запах, который потом будет очень долго выветриваться.
Так же совершенно ни к чему в комнате характерный неприятный запах, который потом будет очень долго выветриваться.
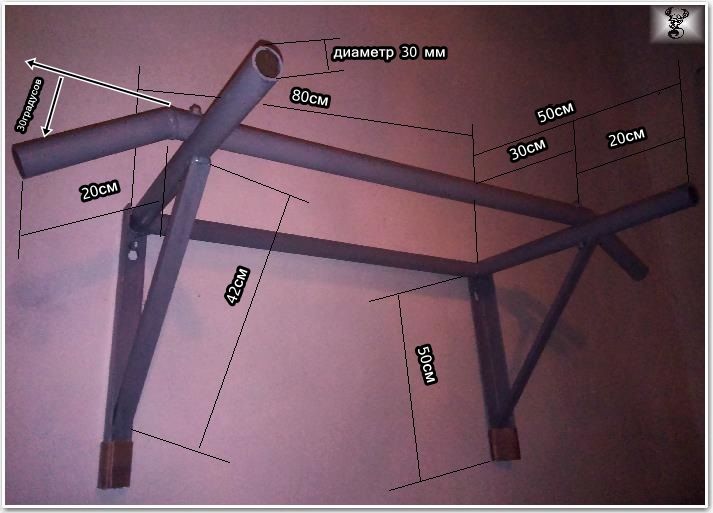
Чтобы изготовить настенный турник понадобится вот такой чертеж, на котором красным цветом отмечены места сварки:
Для изготовления составных частей будущего турника потребуются следующие материалы:
- (1) металлическая труба диаметром 3 см и 75 см в длину – 1 шт.;
- (2) металлическая труба диаметром 3 см и 15 см в длину – 6 шт.;
- (3) профиль с квадратным сечением 3х3 см, длиной 70 см – 1 шт.;
- (4) труба диаметром 3 см и 20 см в длину – 2 шт. Эти детали привариваются под двадцатиградусным углом;
- (5) профиль с квадратным сечением 3х3 см, длиной 55 см – 2 шт.;
- (6) профиль с квадратным сечением 3х3 см, длиной 40 см – 2 шт.;
- (7) профиль с квадратным сечением 3х3 см, длиной 65 см – 2 шт.;
- (8) профиль с квадратным сечением 3х3 см, длиной 55 см – 2 шт.;
- (9) металлический лист 14х12 см, 5 мм в толщину.
 Его приваривают сзади, как показано на чертеже;
Его приваривают сзади, как показано на чертеже; - (10) металлический лист 30х70 см, 5 мм в толщину – 2 шт.
Цифрами, взятыми в скобки, эти детали отмечены на чертеже.
Необходимо приобрести профили и металл, и разрезать все при помощи болгарки, в соответствии с перечнем.
Готовый спортивный снаряд будет весить примерно 15 кг. Чтобы его в процессе эксплуатации не вывернуло из стены нужно использовать мощные крепежи. Это могут быть анкерные болты или большие дюбеля.
Турник для новичков: трюки, список элементов
В этой теме обсуждаются общие вопросы по легким элементамВот список простейших и основных элементов :
Выходы:
•На одну
•На две (верхним хв. и нижним хв)
•На две узким верхним хватом
•Офицерский
•Выход крестным верхним хватом[Почти нет обучалок]
•Капитанский подъем
•Перышко
•Большие Обороты(В лямках без извращений)
•Солдатик (Обороты на Локтевом сгибе) (в Обе стороны) [Почти нет обучалок]
•Обороты на подколеньях с руками И Обороты на одной ноге.
•Подъем двумя (Ноги вместе и ноги врозь,с Фиксацией на турнике)
•Подъем двумя на одну ногу
•Скорпион (Ноги вместе и ноги врозь)[простой]
•Топорик[простой]
•Замок (верхним и нижним хв.)
•Различные перехваты и хлопки при подтягиваниях
•Спичаг
•Горизонт
•Уголки,растяжка.
Тема создана для тех кому не хватило советов из видео-обучалок
вот например:
топорик и капитанский выход учи учи крабов, выход на одну, всякие нубовские обороты. улучшай свое офп.
- Какой первый трюк выучить для новичка (подтягиваюсь на турнике раз 7, брусья тоже )
Умея подтягиваться 7 раз Можно выполнять уже практически любое упражнения.
Я бы посоветовал Для формирования вестибулярки и для уничтожения страха перед турником начать учить различные обороты и перехваты и соскоки.(а Лучше учи то что тебе понравилось!)
Приведу некоторые примеры:
•Солдатик (Обороты на Локтевом сгибе) (в Обе стороны)
•Обороты на подколеньях с руками И Обороты на одной ноге.
•Вертолётик(яйцекрутка)•Различные хлопки ,перехваты:
-При подтягивание на турником Хлопок
-Удар Запястьями по коленям.(Подтягиваешься нижним хватом,Делаешь рывок,Отпускаешь руки и той стороной руки где находяться костяшки и нету ладони))бьешь по коленям,снова хватаешься за турник)
-Перехват с нижнего хвата в верхний и наоборот.
•Пока Зима и не страшно:Топорик,Сальто с Седа,Гробик.
Трюки на турнике для начинающих
Турник заменяет упражнения в дорогостоящем спортзале, ведь научится простым трюкам для новичков не составит труда, при этом можно прорабатать все группы мышц.В последнее время все большую популярность принимает спортивное направление Workout, основывающееся на упражнениях на турнике. Спортсмены не используют другой спортинвентарь, демонстрируя великолепную физическую форму и захватывающие дух трюки.Для обучения такой технике требуется настойчивость. Трюки на турнике для начинающих основываются на освоении 10-разового непрерывного подтягивания на турнике, до достижения такого уровня выносливости, говорить о каких-либо трюках рано. В основу тренировок должны лечь самые простые приемы, их нужно выполнять регулярно и последовательно. Это поможет выработать необходимые рефлексы и приступить к более сложным вещам.
В основу тренировок должны лечь самые простые приемы, их нужно выполнять регулярно и последовательно. Это поможет выработать необходимые рефлексы и приступить к более сложным вещам.
Начальный этап обучения трюкам
Обучение трюкам на турнике занимает время, которое зависит от индивидуальных способностей спортсмена. Простые движения начинаются от обычных подтягиваний, после допускается добавление силовых выходов на одну руку, подъемов с переворотами и «флажков». Эти базовые упражнения могут показаться неинтересными, но бросать их нельзя.
Недостаточно проработав базовую группу мышц, можно получить травмы рук или позвоночника. Трюки на турнике для начинающих нужно выполнять следующим образом.
Силовой выход на одну руку
Выполняется в высшей точке подтягивания, далее нужно сделать переброс веса на одну из рук, локоть второй поднимается выше перекладины. Его следует поднимать и подтягиваться вверх до тех пор, пока обе руки не выпрямятся.
Флажок
Выглядит более эффектно, но чтобы его сделать следует регулярно тренировать мышцы пресса. Для его выполнения обе руки должны охватить боковую стойку турника при помощи разностороннего хвата. Устойчиво захватив стойку, можно медленно начать поднимать тело до придания ему параллельного положения по отношению к полу.
Для его выполнения обе руки должны охватить боковую стойку турника при помощи разностороннего хвата. Устойчиво захватив стойку, можно медленно начать поднимать тело до придания ему параллельного положения по отношению к полу.
Кстати, флажок можно делать не только на турнике.
Крокодил
Помогает в развитии чувства равновесия. Спортсмен берется за перекладину, используя узкий хват, после чего корпус подается вперед, а локти сгибаются под узким углом. Следует стремиться к перпендикулярному положению тела, сначала это будет очень сложно, по при регулярных занятиях не составит труда.
Эти простейшие упражнения помогают развить выносливость и нарастить необходимую для выполнения более сложных трюков мышечную массу. Для продолжения тренировок можно пригласить опытного спортсмена. Он не только проконтролирует правильность выполнения, подсказав, как делать трюки без вреда для здоровья.
Обучение усложненным упражнениям
Освоив базовые трюки на турнике, можно переходить к более сложным. Следующими по трудности выполнения являются подъемы, они могут быть как очень легкие, так и по-настоящему сложные. Чтобы сделать их, следует развить выносливость и чувство баланса.
Подъемы с переворотами
Выполняются на основе прямого хвата. Подтянувшись, верх корпуса нужно подать вперед, ноги закинуть на перекладину. После этого осуществляется переворот и выход на прямые руки над перекладиной.
Подъемы «перышком»
Являются усложненным вариантом предыдущего приема, при его исполнении корпус не должен прикасаться к турнику. Чтобы это сделать, при подтягивании следует оттолкнуться ногами и одновременно отжаться.
Подъемы с разгибами или склёпка
Делаются без подтягиваний, для их выполнения ноги поднимаются до перекладины турника, ныряют, а спортсмен выходит на прямые руки. Этот трюк немного сложен, обучение ему происходит по частям.
Этот трюк немного сложен, обучение ему происходит по частям.
После изучения этих трюков позволяется переходить к следующему этапу тренировок. В его ходе уже опытный спортсмен сможет делать такие приемы, какие сам выберет из большого ассортимента вариантов. Это могут быть:
- выходы на две руки
- «выходы ангела»
- испанские выходы и многие другие трюки на турнике.
С приобретением необходимого опыта снимаются какие бы то ни было ограничения, главное при этом — не забывать о технике безопасности.
Трюки для девушек
Выполнять трюки на турнике могут как парни, так и девушки. Для представительниц прекрасного пола они станут незаменимыми помощниками в создании спортивной фигуры, придадут мышцам рельеф и уберут малейшие проявления целлюлита. Перед началом тренировки нужно делать растяжку, она же является хорошей профилактикой заболеваний позвоночника. Для ее выполнения нужно всего лишь провисеть на турнике так долго, на сколько хватает сил.Для проработки мышц груди нужно сделать захват перекладины хватом на ширине плеч, после чего руки начинают медленно сгибаться до тех пор, пока подбородок не достигнет уровня перекладины. Выполнять столько раз, сколько хватит сил. Пресс хорошо тренируется, если захватить перекладину обратным хватом и медленно опускать и поднимать прямые ноги. Делать это нужно, стремясь к получению прямого угла между ними и корпусом. Выполняя эти упражнения, девушки должны помнить, что спрыгивать с турника нельзя.
Для ее выполнения нужно всего лишь провисеть на турнике так долго, на сколько хватает сил.Для проработки мышц груди нужно сделать захват перекладины хватом на ширине плеч, после чего руки начинают медленно сгибаться до тех пор, пока подбородок не достигнет уровня перекладины. Выполнять столько раз, сколько хватит сил. Пресс хорошо тренируется, если захватить перекладину обратным хватом и медленно опускать и поднимать прямые ноги. Делать это нужно, стремясь к получению прямого угла между ними и корпусом. Выполняя эти упражнения, девушки должны помнить, что спрыгивать с турника нельзя.
Неудачный прыжок даже с небольшой высоты может серьезно повредить позвоночник.
Как добавить горизонтальную панель навигации в Blogger
Обновлено 23 мая 2012 г. Это руководство по-прежнему отлично работает на новой панели инструментов Blogger. Просто вещи названы и расположены немного иначе.
Доброе утро милые дамы. Я пришел сюда рано, чтобы дать вам еще немного информации о том, как создать свой собственный блог. Сегодня мы собираемся создать панель меню , также известную как панель навигации , с разными вкладками под заголовком.
Я пришел сюда рано, чтобы дать вам еще немного информации о том, как создать свой собственный блог. Сегодня мы собираемся создать панель меню , также известную как панель навигации , с разными вкладками под заголовком.
| Voor de Nederlandse dames. Voor het gemak (vooral dat van mij) schrijf ik mijn blog all in het Engels en dus ook deze serie over hoe je zelf het een en ander aan je blog kunt veranderen. Dat wil niet zeggen, что jullie mij geen vragen в het Nederlands kunnen stellen of niet om wat meer uitleg kunnen vragen. Aarzel dus niet om het mij te laten weten als je iets niet snapt of als je vragen hebt. Ик помогите Джули Грэг! |
Строка меню раньше была очень желанной функцией для блога блоггера, но чтобы иметь ее, вы должны быть хорошо знакомы с изменением своего HTML-кода и использовать несколько обходных путей. Но больше нет. Blogger поумнел и упростил нам задачу.
Но больше нет. Blogger поумнел и упростил нам задачу.
И, как всегда, есть разные способы сделать это….
Первый:
Страницы, добавленные в Blogger, полностью предназначены для использования в качестве панели навигации. И это так просто, если вы знаете, как писать пост, вы можете написать (статическую) страницу.
Старая панель управления:
Если вы еще не обнаружили их, вот как вы можете создать свои собственные статические вкладки страниц:
Перейти к страницам публикации,
выбрать страницы,
страницу записи,
опубликовать,
рекламный гаджет и выберите вкладки блога,
Готово !!!!
Экранная печать старая панель мониторинга:
Экранная печать новая панель мониторинга
Если вы хотите изменить порядок страниц, просто перейдите на гаджет страницы, который теперь был добавлен под заголовком и измените там некоторые настройки.
Хорошими статическими страницами для вашего блога являются, например, : правильная страница «О себе» (о вашем блоге и о вас), страница контактов, страница, на которой вы показываете, где вы были отмечены и какие награды за ваш блог получили получил и т.д. Я уверен, что вы можете придумать еще много. Вкладки страниц — отличный способ избавиться от беспорядка на боковой панели.
Это было легко и приятно, не так ли ?!
Но я слышу первые вопросы: а как сделать ссылку на вкладку на страницу / веб-сайт вне моего блога ???? Что ж, если вы этого хотите, нам придется выбрать вариант номер два (но написание нескольких статических страниц все же хорошая идея, почему позже вы поймете, почему).
Blogger всегда давал вам возможность добавить список ссылок на боковую панель. Но теперь вы можете добавить этот список ссылок под ваш заголовок, и он волшебным образом превратится в строку меню с вкладками . Опять же, это действительно просто. Но сначала вам придется удалить гаджет страниц (не волнуйтесь, на самом деле это удалит не страницы, а только строку меню).
Но сначала вам придется удалить гаджет страниц (не волнуйтесь, на самом деле это удалит не страницы, а только строку меню).
Перейдите на страницу макета элементов страницы
щелкните ДОБАВИТЬ ГАДЖЕТ под заголовком
найдите параметр СПИСОК ССЫЛОК и добавьте этот
заполните небольшое меню списка ссылок ссылками, которые вы хотите добавить
щелкните сохранить
Вуаля!
И если вы хотите, чтобы здесь было несколько статических вкладок страниц (которые в основном являются внутренними ссылками), вы можете просто добавить ссылку на них в этом меню.(если вы уже удалили строку меню своих страниц и ищете постоянную ссылку на страницы, просто перейдите в область публикации страниц, вы увидите, что все они все еще там, нажмите «Просмотр», и вы перейдете на свою страницу. можете скопировать туда постоянную ссылку).
Хорошие (внешние) ссылки для добавления: ссылки на ваш блог в tumblr, форумы с интересными ссылками или созданные вами статические страницы. И вы также можете создать внутреннюю ссылку на категорию ярлыков, например «Сад», вам просто нужно перейти к сообщению с этим ярлыком, щелкнуть ярлык, чтобы открыть список всех сообщений с этим ярлыком, скопировать постоянную ссылку и добавить это в ваш список ссылок.
И вы также можете создать внутреннюю ссылку на категорию ярлыков, например «Сад», вам просто нужно перейти к сообщению с этим ярлыком, щелкнуть ярлык, чтобы открыть список всех сообщений с этим ярлыком, скопировать постоянную ссылку и добавить это в ваш список ссылок.
Я сделал быструю строку меню на основе списка ссылок для своего блога DIY Blog Design:
Теперь вы хотите, чтобы он выглядел красиво… ..
Blogger упростил создание самого простого, и самые важные изменения. Вы можете сделать это прямо в дизайнере шаблонов, точно так же, как вы меняете цвета и шрифты в своем блоге.
В дизайнере шаблонов перейдите в Advanced, Go to Tabs Text и измените шрифт и цвет слов на ваших вкладках; и перейдите в Вкладки, чтобы изменить цвет самих вкладок.
Уже намного лучше. Но я хочу еще немного больше контроля, и если вы это сделаете, вам придется добавить небольшой пользовательский HTML-код в свой лист CSS (помните, я объяснил, что такое таблица стилей CSS, в сообщении о том, как создать заголовок блога).
Здесь (в окне предварительного просмотра) вы можете видеть, что я сделал вкладки немного шире, но менее высокими и что я центрировал их. Для этого вам просто нужно скопировать следующие строки и добавить их на лист CSS.
.LinkList {text-align: center! Important;}
.LinkList li {display: inline! Important; float: none! important;}
.tabs-inner .LinkList li a {padding-left: 20 пикселей; padding-right: 20 пикселей; padding-top: 1 пикселей; padding-bottom: 1 px}
.tabs-inner .LinkList li a {border: 1 px solid white ;}
Первые две строки отвечают за центрирование вкладок. Третья строка определяет размер вкладок, вы можете поиграть с числами, и вы сразу увидите, что вкладки становятся шире или больше.Четвертая строка предназначена для границы вокруг вкладок. В конце концов, я решил изменить эту последнюю строку на 0 пикселей, чтобы в моей последней строке меню не было границы.
В конце концов, я решил изменить эту последнюю строку на 0 пикселей, чтобы в моей последней строке меню не было границы.
Окончательный результат:
Хорошо, хорошо выглядит, не так ли. Хорошо, я оставлю вам еще один последний прием, для тех из вас, кто не может определиться и хочет добавить все во вкладку, и у вас закончилось место в этой строке, и вам нужна вторая строка меню.
Для этого вам нужно будет немного изменить html в HTML вашего блога.
Но прежде чем это сделать, не забудьте сначала принять меры предосторожности и создать резервную копию своего шаблона.
Перейдите в html и найдите этот фрагмент кода (я использовал список ссылок для поиска), вы, вероятно, увидите maxwidgets = «1» и showaddelement = «no», измените это, как показано на рисунке ниже, и сохраните код.
Теперь, когда вы переходите к элементам страницы, вы увидите другое место для добавления гаджета под заголовком, так что теперь у вас есть возможность добавить второй список ссылок в качестве панели меню.
Удачи и помните, просто задавайте мне вопросы для будущих эпизодов в моей серии DIY Blog Design или если у вас возникнут проблемы при использовании моих руководств.
Думаю, вам это тоже может понравиться
Панель навигации — это карта веб-сайта. Он может направлять пользователей в ясную и логичную структуру для быстрого получения информации. Использование шаблона панели навигации также является быстрым методом создания веб-сайтов и приложений.
При разработке веб-сайта вы всегда должны держать под рукой инструмент для создания прототипов, чтобы начать создание удобной панели навигации и помочь пользователю найти свой путь быстрее и лучше.
Вот 30 лучших шаблонов навигационной панели Bootstrap , надеющихся помочь вам в быстром и эффективном создании веб-сайтов в 2020 году.
Дизайнер: Tam710562
Код: HTML / CSS
Скачать
Этот шаблон навигационной панели Bootstrap 4 содержит значки с подсказками вверху. Он содержит три вида визуальных элементов, включая значки с текстом, панель поиска и раскрывающееся меню. На черном фоне белые тексты, значки и пузыри с градиентными цветами впечатляют пользователей.
Он содержит три вида визуальных элементов, включая значки с текстом, панель поиска и раскрывающееся меню. На черном фоне белые тексты, значки и пузыри с градиентными цветами впечатляют пользователей.
2. Навигационная панель с социальным значком и раскрывающимся списком
Дизайнер: Priyanshu28696
Код: HTML / CSS / JS
Загрузить
Навигационная панель с социальным значком и раскрывающимся списком — это шаблон Bootstrap для Facebook, Twitter и Instagram значки с правой стороны.Пользователи могут настраивать и добавлять гиперссылки на ссылки вашей социальной платформы, чтобы расширить каналы продвижения.
3. Адаптивная панель навигации
Источник: Mobirise
Скачать
Это адаптивная панель навигации Bootstrap, созданная на платформе Mobirise. Адаптивная раскладка легко вписывается в размер разных устройств. Прозрачный фон делает навигационную панель современной и модной. Кроме того, он будет автоматически отображаться в контрастном цвете, чтобы отличаться от главной страницы.
Источник: Startbootstrap
Код: HTML / CSS / JavaScript
Ресурс: jquery.slim.min.js, bootstrap.min.css, bootstrap.bundle.min. js
Скачать
Навигационная панель Bootstrap 4 с изображением логотипа — классический шаблон для веб-сайта бренда с областью логотипа с левой стороны. Остальные текстовые ссылки расположены в среднем закрывая правую сторону.
Дизайнер: Fontenele
Код: HTML / CSS / JS
Скачать
Эта панель навигации с раскрывающимся меню создана Bootstrap 4.1.1. Если вам нужна панель навигации с несколькими уровнями подменю, это может быть хорошим выбором. Вложенные слои структурированы на понятном и логичном уровне для отображения информации в методе градиентного спуска.
Designer: demonguru18
Код: HTML / CSS
Скачать
На желтом фоне эта панель навигации Bootstrap 4 создана с правильным выравниванием, чтобы сконцентрировать внимание пользователей для подписи кнопки входа и регистрации. Помимо элементов CTA, эта панель навигации позволяет больше взаимодействовать с пользователями.
Помимо элементов CTA, эта панель навигации позволяет больше взаимодействовать с пользователями.
Дизайнер: Erickkf600
Код: HTML / CSS / JS
Скачать
Многие веб-сайты теперь используют эту прозрачную липкую панель навигации, которая может легко интегрироваться с фоном образ. Все элементы навигации упрощены, чтобы представить понятный интерфейс. Но при прокрутке страницы он автоматически будет представлен на темном фоне.
Дизайнер: Abdullah TÜREL
Код: HTML / CSS / JS
Скачать
Эта навигационная панель Bootstrap 4 предоставляет как верхнюю, так и нижнюю панель навигации. Таким образом, вы можете использовать его непосредственно для создания своего веб-сайта. Верхняя панель навигации выровнена по правому краю и выделяет логотип веб-сайта. В то время как навигация в нижнем колонтитуле располагается в среднем в трех столбцах, включая адрес, контакт и социальные сети. Все элементы могли взаимодействовать с движением мыши.
Все элементы могли взаимодействовать с движением мыши.
Designer: ReeZh Design
Код: HTML / CSS / SCSS / JS
Скачать
С помощью этого шаблона панели навигации Bootstrap вы узнаете, как Панель навигации работает в состояниях по умолчанию, статических и закрепленных. Кодированный с помощью адаптивного CSS и HTML, он может подходить для устройств на разных устройствах. Если вы хотите увидеть разницу между статической и фиксированной навигацией, просто прокрутите страницу вниз.
10. Навигационная панель с входом и регистрацией
Дизайнер: John Smith
Код: HTML / CSS / JS
Скачать
Кнопки входа и регистрации являются одними из самых важных элементов дизайна веб-страницы. Этот шаблон дает представление о том, как встроить кнопки входа и регистрации в панель навигации. Панель входа и регистрации скрывается в раскрывающемся меню для экономии места на верхней панели.
11. Наведение панели навигации
Дизайнер: Майкл Уорд
Код: HTML / CSS / SCSS / JS
Скачать
Как узнать, где вы находитесь на веб-странице? Просто обратитесь к этой зависающей панели навигации Bootstrap.На основе Hover.css пользователи могут быстро делать выводы, наведя указатель мыши на текст навигации. Затем пользователи могут получать обратную связь от микро-анимации и сохранять для пользователей шаги щелчка.
12. Прозрачно-сплошная панель навигации
Дизайнер: Leith
Код: HTML / CSS / SCSS / JS
Скачать
Сейчас все больше и больше веб-сайтов предпочитают устанавливать несколько экранов с разными цветами. Поэтому дизайнеры и разработчики создают шаблон, подходящий для такого дизайна веб-сайта.Прозрачный фон и липкая фиксированная полоса позволяют пользователям всегда иметь четкую навигацию для перехода на другие страницы.
13. Панель навигации Bootstrap
Дизайнер: Stanley Louis
Код: HTML / CSS / JS
Скачать
Очень простая панель навигации Bootstrap с заголовком веб-сайта и выровненными по правому краю навигационными текстами в стиле минимализма. Простые элементы всегда могут облегчить доступ для пользователей.
Простые элементы всегда могут облегчить доступ для пользователей.
Designer: Stefan Omerovic
Код: HTML / CSS / JS
Скачать
Этот шаблон анимированной панели навигации Bootstrap выглядит аккуратно и просто.Он имеет синий фон, который вы можете настроить из кода CSS. Ширина полосы может изменяться с помощью анимации масштабирования при прокрутке веб-страницы.
15. Навигация Bootstrap с помощью CSS
Дизайнер: Scanfcode
Код: HTML / CSS / JS
Скачать
Вкратце, эта панель навигации Bootstrap имеет полностью минималистичный дизайн. На белой панели представлены только три элемента: логотип, раскрывающийся список, кнопки входа и регистрации.Дополнительные навигационные тексты собраны в выпадающем списке. Это ключевой момент для создания такого чистого бара. Кроме того, его можно настроить в своей библиотеке кода CSS.
16. Панель навигации Bootstrap
Дизайнер: Md. Rejaul Karim
Rejaul Karim
Код: HTML / CSS / JS
Загрузить
В отличие от других шаблонов навигационной панели Bootstrap, представленных выше, этот разработан с полным набором необходимых информационные разделы, такие как домашняя страница, о нас, приветствие, обслуживание и многое другое.Стоит отметить, что в поле поиска есть функция предварительно введенного текста.
Дизайнер: Albi
Код: HTML / CSS / JS
Скачать
Еще одна прозрачная панель навигации отличается от шаблона 7 адаптивным дизайном. При прокрутке страницы вниз появится предустановленная анимация, а панель навигации одновременно превратится в фиксированную полосу с темным фоном.Подходит для бизнеса, образования и личного профиля.
Дизайнер: David Cochran
Код: HTML / CSS / LESS / JS
Скачать
Эта панель навигации Bootstrap представляет собой очень простой и современный шаблон навигационной панели. к стилю шрифта логотипа. Большой логотип расположен над навигационной панелью по центру страницы. Ссылки на панели навигации можно полностью настроить, изменив код.
к стилю шрифта логотипа. Большой логотип расположен над навигационной панелью по центру страницы. Ссылки на панели навигации можно полностью настроить, изменив код.
Дизайнер: Sandra Marie
Код: HTML / CSS / JS
Скачать
Это базовая панель навигации с функциями привязки. Это может помочь вам быстро определить, какую часть страницы вы прокручиваете. Кроме того, вы можете щелкнуть тексты навигации, чтобы перейти на другие страницы. Обычно такая панель навигации больше подходит для одностраничного сайта.
Источник: Startbootstrap
Загрузить
Это шаблон панели навигации с прокруткой в простом стиле.Он специально не стилизован, поэтому вы можете настроить его как любой стиль для целевой страницы. Интерактивные ссылки обеспечивают плавную прокрутку, а функция шпионажа прокрутки может выделять, где вы находитесь на панели навигации. Кроме того, как отзывчивый одностраничный дизайн, он идеально подходит для любых устройств с разными размерами.
21. Панель навигации Bootstrap 4
Дизайнер: Muluneh Awoke
Код: HTML / CSS / JS
Загрузить
Эта панель навигации Bootstrap 4 представляет собой шаблон с выравниванием по центру.Панель состоит из трех элементов, включая логотип, навигационные ссылки и поле поиска. Все элементы расположены логично и аккуратно. Пространство на барной стойке делает его очень чистым. Кроме навигации, в нем также есть библиотека горизонтальных эскизов для презентации продукта. Таким образом, его можно использовать для создания сайтов для бизнеса и личного агента.
Дизайнер: Divinector
Код: HTML / CSS / JS
Скачать
Этот шаблон навигационной панели Bootstrap 4 со слайдером — это не только отличный дизайн навигационной панели, но и дизайн целевой страницы.Это удачное сочетание панели навигации и целевой страницы. Панель навигации закреплена в верхней части веб-страницы, в то время как ползунки расположены по центру страницы под панелью, которая также является навигацией для посетителей. Элементы слайдера можно изменить в соответствии с вашими потребностями, изменив предоставленные коды.
Элементы слайдера можно изменить в соответствии с вашими потребностями, изменив предоставленные коды.
Дизайнер: Piyush
Код: HTML / CSS / JS
Скачать
Эта навигационная панель Bootstrap 4 представляет собой креативный дизайн с анимацией.Просто переместите мышь, чтобы проверить и просмотреть анимированные навигационные тексты с изменением формы текстов. Это также отзывчивый дизайн, который вы можете применить на нескольких устройствах.
24. Выпадающие меню панели навигации Bootstrap 4 не перекрывают область просмотра
Дизайнер: Gilles Migliori
Код: HTML / CSS / JS
Скачать
Обычно мы видели короткие и лаконичные выпадающие меню на панели навигации . Это экономит место для панели, а также позволяет избежать блокировки других областей на веб-странице.Однако эта панель навигации Bootstrap специально разработана с длинными раскрывающимися списками. Но с помощью заранее разработанной интерактивной кнопки раскрывающиеся списки могут быть выровнены по левому / правому краю или по центру. Вы можете настроить его в соответствии с вашими реальными потребностями, чтобы избежать дублирования.
Но с помощью заранее разработанной интерактивной кнопки раскрывающиеся списки могут быть выровнены по левому / правому краю или по центру. Вы можете настроить его в соответствии с вашими реальными потребностями, чтобы избежать дублирования.
25. Bootstrap 4 Навигационная панель справа / по центру
Дизайнер: ts-de
Код: HTML / CSS / JS
Скачать
Дизайн двойной панели навигации предоставлен дизайнером ts-de. Здесь вы можете напрямую визуально сравнить правую и центральную навигационную панель.Кроме того, две панели навигации имеют черный и белый фон. Добавляя собственные творческие элементы, панели навигации позволяют получить различный визуальный эффект и сосредоточиться.
Дизайнер: ReeZh Design
Код: HTML / CSS / SCSS / JS
Скачать
Этот шаблон навигационной панели Bootstrap 4 разработан, чтобы показать вам, как отображать подменю при наведении. При наведении курсора на навигационные ссылки открывается подменю с более подробной информацией и списками, чтобы вы могли быстрее переходить на другие страницы.На веб-сайте Mockplus он также использовал подменю для отображения и разделения продуктов и функций. Кроме того, содержимое и дизайн пользовательского интерфейса подменю можно настраивать путем изменения кода CSS.
При наведении курсора на навигационные ссылки открывается подменю с более подробной информацией и списками, чтобы вы могли быстрее переходить на другие страницы.На веб-сайте Mockplus он также использовал подменю для отображения и разделения продуктов и функций. Кроме того, содержимое и дизайн пользовательского интерфейса подменю можно настраивать путем изменения кода CSS.
Дизайнер: ReeZh Design
Код: HTML / CSS / JS
Скачать
Другая панель навигации Bootstrap 4 с изображением логотипа. Но этот выглядит более модно и современно. Потому что у него светло-желтый фон и закругленное поле поиска.Поле поиска анимируется, когда вы наводите на него указатель мыши. Если вы хотите создать веб-сайт с большим количеством интерактивных анимаций для пользователей, этот вариант — хороший выбор для обучения.
28. Bootstrap 4 панели навигации с 2 строками
Дизайнер: Олег Новаковский
Код: HTML / CSS / JS
Скачать
Что меня впечатляет, так это двойные ряды этой панели навигации Bootstrap 4. Кроме того, красочная карусель — дополнительный плюс. 2 строки разделены функциями.Верхний в основном содержит информацию о компании, такую как адрес и контакт. Вторая — статическая панель, которая будет фиксироваться в верхней части веб-сайта при прокрутке страницы вниз.
Кроме того, красочная карусель — дополнительный плюс. 2 строки разделены функциями.Верхний в основном содержит информацию о компании, такую как адрес и контакт. Вторая — статическая панель, которая будет фиксироваться в верхней части веб-сайта при прокрутке страницы вниз.
Дизайнер: Никола Секе
Код: HTML / CSS / JS
Скачать
Появление меню гамбургеров придает панели навигации больше стиля. В этом шаблоне навигационной панели Bootstrap 4 дизайнер собрал два дизайна навигации вертикального гамбургерного меню и пять различных стилей дизайна горизонтальной навигации, которые пользователям удобно просматривать и сравнивать в режиме реального времени, чтобы определить желаемый стиль навигации.
Дизайнер: Оскар Боровски
Код: HTML / CSS / JS
Скачать
Дизайн панели навигации Bootdey предназначен для использования при наведении курсора мыши на анимацию ярлыка и -ниже меню. В этом методе пользователи могли быстро получить эффективную информацию с минимальными шагами.
В этом методе пользователи могли быстро получить эффективную информацию с минимальными шагами.
Заключение:
Хорошо, это все 30 лучших шаблонов навигационной панели Bootstrap, которыми мы хотели бы поделиться с вами.Вы можете изучить и применить вышеперечисленные шаблоны быстрее, если вы знаете HTML / CSS / JS. Надеюсь, это будет полезно и полезно для вас.
Как сделать визуализацию «гонки на гистограммах» без программирования | Блог Flourish | Процветать
Размещено автор: Кэтрин Райли
Все началось с твита 1 .Если быть точным, это от Мэтта Наварры, британского консультанта по цифровым медиа, который раньше был директором по социальным сетям в The Next Web.
ВОА .
..!
Рейтинг 15 ЛУЧШИХ мировых брендов за последние 19 лет …
Наблюдайте за поглощением крупных технологических компаний в конце!
ч / т @Interbrand pic.twitter.com/oRdO7QH6js
— Мэтт Наварра (@MattNavarra) 21 февраля 2019 г.
Когда твит Наварры разлетелся по Твиттеру, набрав тысячи лайков, ретвитов и сотни ответов, драйвером его виральности, казалось, стал огромный энтузиазм по поводу визуализации, которую он включил.По словам одного из респондентов Наварры: «Это завораживает и странно снотворное!»
Итак, да, теперь вы можете сами делать эти завораживающие и странно снотворные гонки на гистограммах во Flourish, просто загрузив электронную таблицу. Вот пример:
Сделайте гонку на гистограмме »
Отличные возможности!
Мы так хорошо отреагировали на шаблон гонки на гистограмме, что добавили множество дополнительных функций. Вы можете:
- Позвольте пользователю фильтровать по категории, просто щелкнув легенду
- Добавить круглые или прямоугольные изображения, расположенные на любом конце полосы
- Показать метки на полосах или слева
- Показать сумматор для отображения суммы по всем строкам в таблице данных
- Исправьте высоту полосы и измените размер встроенного графического изображения в соответствии с ними
- Заблокируйте ось, если вы хотите сфокусировать взгляд зрителя на абсолютных изменениях
- Сортировка столбцов для отображения самых низких значений вместо самых высоких
- Выберите, что происходит, если в данных есть пустые ячейки
Как мы сюда попали
После того, как твит Наварры стал вирусным, эти визуализации гонки на гистограммах стали появляться все чаще и чаще. Особой популярностью пользовались футбольные данные.
Особой популярностью пользовались футбольные данные.
Вау. Завораживающе и завораживающе. pic.twitter.com/CXvVAADbDx
— MUNDIAL (@MundialMag) 16 марта 2019 г.
Затем, ранее на этой неделе, Джон Берн-Мердок, журналист, занимающийся визуализацией данных в Financial Times в Лондоне, раздул пламя, опубликовав в Твиттере свой собственный код для создания одной из этих гонок на гистограммах.
Новый проект:
Анимация «Гонка на гистограммах», показывающая изменение рангов 10 крупнейших городов мира с 1500 года.
Восхитительно наблюдать, как гигантские города исчезают после завоеваний, и удивительно, что три британских города входили в восьмерку лучших в конце 1800-х годов. pic.twitter.com/KglMZbYobr
— Джон Берн-Мердок (@jburnmurdoch) 18 марта 2019 г.
После твита Бёрна-Мердока их уже не остановить — внезапно повсюду возникли скачки гистограмм.
Мой вердикт по поводу гонок гистограмм библиотеки визуализаций @jburnmurdoch?
Отлично! Это заняло у меня несколько часов, потому что я никогда раньше не использовал наблюдаемые, и я не очень силен в D3, и я начал в довольно глупом месте.Но это работает ….Итак, вот ВВП / глава регионов ЕС с 1900 года. Pic.twitter.com/2ghdqEe4Od
— Том Форт (@thomasforth) 18 марта 2019
Рост населения мира за последние 12 000 лет по отношению к современным национальным территориям.
Оценки численности населения из базы данных истории глобальной окружающей среды (HYDE), разработанной @nlenvironagency. pic.twitter.com/UdSIYyEcd4
— Роберт Роде (@RARohde) 20 марта 2019 г.
Дело в том, что эти гонки на гистограммах классные — они действительно классные.Но хотя копировать код Берна-Мердока и возиться с ним, чтобы создать что-то новое, легко и весело для разработчиков и журналистов, знающих JavaScript, это немного сбивает с толку большинство людей, не занимающихся программированием, которые хотят создать собственный код.
Enter Flourish!
После пары дней наблюдения за тем, как наша шкала времени в Твиттере заполняется забегами гистограмм, закодированных вручную, мы подумали: Эй, это не может быть так сложно! Кроме того, «забег на гистограмме», разве это не похоже на «скачки»? . Поэтому мы быстро добавили шаблон Flourish для этого модного стиля визуализации.Ознакомьтесь с ним и сообщите нам, какие еще шаблоны вы хотели бы увидеть.
Сделайте свою собственную гонку на гистограммах »
Полное руководство по гистограммам
Один из самых фундаментальных типов диаграмм — это гистограмма, и это один из ваших самых полезных инструментов, когда дело доходит до изучения и понимания ваших данных.
Что такое гистограмма?
Гистограмма (также известная как гистограмма, столбчатая диаграмма) отображает числовые значения для уровней категориального объекта в виде столбцов.Уровни отображаются на одной оси диаграммы, а значения — на другой оси. Каждое категориальное значение требует одного столбца, а длина каждого столбца соответствует значению столбца. Столбцы нанесены на общую базовую линию, чтобы облегчить сравнение значений.
В этом примере столбчатой диаграммы показано количество покупок, совершенных на сайте разными типами пользователей. Категориальный признак, тип пользователя, отложен на горизонтальной оси, а высота каждой полосы соответствует количеству покупок, сделанных для каждого типа пользователя.Из этой диаграммы видно, что, хотя количество покупок у новых пользователей, создающих учетные записи пользователей, примерно в три раза больше, чем у тех, которые не создают учетные записи пользователей (гостей), количество покупок, совершаемых повторными пользователями, значительно меньше.
Когда следует использовать гистограмму
Гистограмма используется, когда вы хотите показать распределение точек данных или выполнить сравнение значений метрик в различных подгруппах ваших данных. На гистограмме мы можем увидеть, какие группы являются самыми высокими или наиболее распространенными, и как другие группы сравниваются с другими.Поскольку это довольно распространенная задача, гистограммы — довольно распространенный тип диаграмм.
Первичной переменной столбчатой диаграммы является ее категориальная переменная. Категориальная переменная принимает дискретные значения, которые можно рассматривать как метки. Примеры включают штат или страну, тип отрасли, метод доступа к веб-сайту (настольный, мобильный) и тип посетителя (бесплатный, базовый, премиум). Некоторые категориальные переменные имеют упорядоченные значения, например разделение объектов по размеру (маленький, средний, большой). Кроме того, некоторые некатегориальные переменные могут быть преобразованы в группы, например, для агрегирования временных данных на основе даты (например,деление на кварталы на 20XX-Q1, 20XX-Q2, 20XX-Q3, 20XX-Q4 и т. д.). Важным моментом для этой первичной переменной является то, что группы различаются.
Напротив, вторичная переменная будет числовой по своей природе. Значения вторичной переменной определяют длину каждой полосы. Эти значения могут поступать из самых разных источников. В простейшей форме значения могут быть простым подсчетом частоты или пропорцией того, какая часть данных разделена на каждую категорию, а не фактической функцией данных.Например, на следующем графике подсчитываются просмотры страниц за период в шесть месяцев. Вы можете видеть из этой визуализации, что был небольшой пик в июне и июле, прежде чем вернуться к предыдущей базовой линии.
В других случаях значения могут быть средним, общим или другим суммарным показателем, вычисленным отдельно для каждой группы. В следующем примере высота каждой полоски отображает средний размер транзакции в зависимости от способа оплаты. Обратите внимание, что хотя средние выплаты по чекам являются самыми высокими, потребуется другой график, чтобы показать, как часто клиенты фактически их используют.
Пример структуры данных
| Тип платежа | Средняя транзакция |
|---|---|
| Чек | 46,861 |
| Кредитная карта | 36,681 |
| Дебетовая карта | 28,860 |
| Цифровой кошелек | 18.900 |
| Наличные | 4,802 |
Данные, отображаемые в виде гистограммы, могут иметь компактную форму, подобную приведенной выше таблице, с одним столбцом для категорий и вторым столбцом для их значений.В других случаях данные могут поступать в неагрегированной форме, как в приведенном ниже фрагменте таблицы, при этом инструмент визуализации автоматически выполняет агрегирование во время создания визуализации.
Для столбчатой диаграммы, основанной на количестве, нужен только первый столбец. Для гистограммы на основе сводки сгруппируйте по первому столбцу, а затем вычислите итоговую меру во втором.Рекомендации по использованию гистограмм
Используйте общий базовый план с нулевым значением
Прежде всего, убедитесь, что все ваши столбцы нанесены на график с нулевым значением базовой линии.Эта базовая линия не только упрощает читателям сравнение длин полос, но и поддерживает достоверность визуализации данных. Гистограмма с ненулевой базовой линией или каким-либо другим зазором в шкале оси может легко искажать сравнение между группами, поскольку соотношение длин столбцов не будет соответствовать соотношению в фактических значениях столбцов.
Вырезая 90 точек из вертикальной оси, небольшую разницу в 4 точки можно преувеличить, чтобы она выглядела как соотношение 1: 3.Сохраните прямоугольную форму для ваших стержней
Еще одно серьезное запрещение — это изменять форму столбцов, которые нужно построить.Некоторые инструменты позволяют скруглить колпачки прутков, а не просто иметь прямые края. Это округление означает, что читателю трудно сказать, где считать фактическое значение: от вершины полукруга или где-то посередине? Можно немного закруглить углы, но убедитесь, что каждая полоса достаточно плоская, чтобы можно было различить ее истинное значение и обеспечить легкое сравнение столбцов.
Точно так же вам следует избегать включения трехмерных эффектов на ваши полосы. Как и в случае с сильным округлением, это может затруднить измерение длины стержня и, в качестве бонуса, может привести к несогласованию базовых линий (см. Пункт выше).
Учитывайте порядок уровней категорий
При построении гистограммы вам следует учитывать, в каком порядке вы будете строить столбцы. Стандартное соглашение состоит в том, чтобы отсортировать столбцы от самых длинных к самым коротким: хотя всегда можно сравнивать длину столбцов независимо от порядка, это может снизить нагрузку на читателя по самим сравнениям. Основным исключением из этого правила является то, что метки категорий изначально упорядочены каким-либо образом.В подобных случаях внутреннее упорядочение обычно имеет приоритет.
Коды районов не упорядочены по своей сути, поэтому лучше всего использовать сортировку по значению.Используйте цвет с умом
Еще одно соображение заключается в том, как использовать цвет в гистограммах. Некоторые инструменты по умолчанию окрашивают каждую полоску по-разному, но это может отвлекать читателя, подразумевая дополнительный смысл там, где его нет. Вместо этого цвет следует использовать целенаправленно. Например, вы можете использовать цвет, чтобы выделить определенные столбцы для повествования.Также можно использовать цвета, если они значимы для опубликованных категорий (например, для соответствия цветам компании или команды).
Цвета радуги слева не добавляют ничего значимого для интерпретации сюжета. На правой стороне большинство полосок нейтрально-серого цвета, чтобы выделить сравнение двух цветных полос.Распространенные ошибки
Замена полос на изображения
Может возникнуть соблазн заменить столбцы изображениями, изображающими то, что измеряется (например, мешки с деньгами для денежных сумм), будьте осторожны, чтобы не искажать свои данные таким образом.Если выбранный вами символ масштабирует и ширину, и высоту со значением, различия будут выглядеть намного больше, чем они есть на самом деле, поскольку люди в конечном итоге будут сравнивать площади полос, а не только их ширину или высоту. В приведенном ниже примере рост загрузок с 2018 по 2019 год составил 58%. Однако этот рост преувеличен с точки зрения представления на основе значков, поскольку площадь поверхности значка 2019 года более чем в 2,5 раза превышает размер значка 2018 года. .
Если вы чувствуете необходимость использовать значки для обозначения значений, то лучшим — хотя и не лучшим — вариантом является использование диаграммы пиктограмм типа .На диаграмме пиктограмм значение каждой категории обозначается серией значков, каждый из которых представляет определенное количество. В определенном смысле это похоже на изменение текстуры соответствующей полосы на повторяющееся изображение. Одно из основных предостережений в отношении этого типа диаграмм заключается в том, что они могут затруднить чтение значений, поскольку читателю необходимо выполнить некоторую мысленную математику, чтобы измерить относительные значения каждой категории.
Общие параметры столбчатой диаграммы
Горизонтальные штанги vs.вертикальные полосы
Распространенный вариант гистограммы — должна ли гистограмма быть ориентирована вертикально (категории на горизонтальной оси) или горизонтально (категории на вертикальной оси). Хотя по умолчанию обычно используется вертикальная гистограмма, рекомендуется использовать горизонтальную гистограмму, когда вы сталкиваетесь с длинными ярлыками категорий. На вертикальной диаграмме эти метки могут перекрываться, и их нужно будет повернуть или сдвинуть, чтобы они оставались разборчивыми; горизонтальная ориентация позволяет избежать этой проблемы.
Если бы столбцы из предыдущего примера были ориентированы вертикально, метки «Team» нужно было бы повернуть, чтобы их можно было прочитать.Включить аннотации значений
Обычным дополнением к гистограммам являются аннотации значений. Читателям довольно легко сравнить длину столбцов и измерить приблизительные значения на гистограмме, однако точные значения не всегда легко указать. Аннотации могут сообщать об этих значениях там, где они важны, и обычно размещаются в середине полосы или на ее концах.
Включить усы изменчивости
Когда числовые значения являются суммарной мерой, часто возникает вопрос, следует ли включать в график планки погрешностей. Планки погрешностей — это дополнительные усы, добавленные к концу каждой полосы, чтобы указать на изменчивость отдельных точек данных, которые повлияли на итоговую меру. Поскольку существует множество вариантов измерения неопределенности (например, стандартное отклонение, доверительный интервал, межквартильный диапазон), важно, чтобы при отображении полос погрешностей вы отмечали их в аннотации или комментировали, что представляют собой полосы ошибок.
В качестве альтернативы, вы можете захотеть изобразить дисперсию внутри каждой категории с помощью другого типа диаграммы, например прямоугольной диаграммы или диаграммы скрипки. Хотя на этих графиках будет больше элементов для анализа читателем, они обеспечивают более глубокое понимание распределения значений внутри каждой группы.
Планки ошибок показывают стандартное отклонение сумм транзакций для каждого типа платежа. Вариабельность для кредитных и дебетовых карт ниже по сравнению с другими.Таблица леденцов
Одним из вариантов гистограммы является диаграмма «леденец».Он представляет ту же информацию, что и гистограмма, но с другой эстетикой. Вместо столбцов у нас есть линии, увенчанные точками на концах. Диаграмма леденца на палочке наиболее полезна, когда есть много категорий и их значения довольно близки друг к другу. Изменяя эстетическую форму нанесенных на график значений, можно значительно упростить чтение диаграммы.
Участки по теме
Круговая диаграмма
Если значения на гистограмме представляют части целого (сумма длин столбцов составляет количество точек данных или 100%), то альтернативным типом диаграммы, который вы можете использовать, является круговая диаграмма.Хотя круговая диаграмма сильно критикуется, она по-прежнему заполняет нишу, когда есть несколько категорий для построения, а разделение частей на целое необходимо поставить впереди и в центре. Тем не менее, как правило, вы, скорее всего, будете использовать столбчатую диаграмму в общем случае, так как легче проводить сравнения между категориями.
Гистограмма
Гистограммы — близкие родственники гистограмм, отображающих значения частот. В то время как основная переменная гистограммы является категориальной по своей природе, основная переменная гистограммы является непрерывной и числовой.Столбики на гистограмме обычно располагаются рядом друг с другом, чтобы подчеркнуть эту непрерывность: на гистограммах обычно есть некоторый промежуток между столбиками, чтобы подчеркнуть категориальный характер первичной переменной.
Линейный график
Для гистограмм, отображающих сводную статистику, линейная диаграмма является ближайшим родственником. Как и связь между столбчатой диаграммой и гистограммой, основная переменная линейной диаграммы обычно является непрерывной и числовой, что подчеркивается непрерывной линией между точками.Затенение области между линией и нулевой базовой линией создает диаграмму с областями, которую можно рассматривать как комбинацию гистограммы и линейной диаграммы.
Точечная диаграмма
В качестве альтернативы, когда у нас есть сводная статистика по категориальной первичной переменной, мы можем выбрать точечный график или точечный график Кливленда вместо гистограммы. Точечный график — это, по сути, линейный график без отрезков, соединяющих каждую точку. Это позволяет использовать его с категориальными уровнями, а не с непрерывным прогрессом.Самым большим преимуществом точечной диаграммы перед гистограммой является то, что значения указываются по положению, а не по длине, поэтому нам не обязательно нулевая базовая линия. Когда необходимая базовая линия на гистограмме мешает восприятию изменений или различий между столбцами, тогда хорошей альтернативой может быть линейная диаграмма или точечный график.
Гистограмма с накоплением и сгруппированная гистограмма
Гистограммы могут быть расширены, если мы введем вторую категориальную переменную, чтобы разделить каждую из групп в исходной категориальной переменной.Если значения столбцов отображают частоту групп, вторая категориальная переменная может разделить количество столбцов на подгруппы. Применительно к исходным столбцам получается гистограмма с накоплением, показанная слева на рисунке ниже. В качестве альтернативы, если мы переместим столбцы различных подгрупп на базовую линию, результирующий тип диаграммы будет сгруппированной столбчатой диаграммой, показанной справа. Мы также используем сгруппированную столбчатую диаграмму при вычислении сводных статистических показателей по уровням двух категориальных переменных.
Большинство инструментов, которые могут создавать визуализации, будь то электронные таблицы, библиотеки программирования или инструменты бизнес-аналитики, должны уметь создавать базовые вертикальные гистограммы.Иногда параметры необходимо проверить или изменить, чтобы следовать лучшим практикам. Однако для базовых потребностей исследования данных должно быть достаточно любого инструмента. Другие варианты, такие как горизонтальные полосы, полосы ошибок и аннотации, не всегда возможны. В частности, вариант диаграммы леденца на палочке обычно не считается типом диаграммы по умолчанию и обычно требует специальной настройки с помощью программных инструментов.
Гистограмма — это один из многих типов диаграмм, которые можно использовать для визуализации данных.Узнайте больше из наших статей об основных типах диаграмм, о том, как выбрать тип визуализации данных, или просмотрев полную коллекцию статей в категории диаграмм.
135 CSS Menu
Коллекция бесплатных HTML и CSS меню навигации примеров кода. Обновление апрельской коллекции 2019 года. 25 новинок.
- Мега Меню
- CSS Аккордеонные меню
- Круговые меню CSS
- Выпадающие меню CSS
- CSS Мобильные меню
- CSS Боковое меню
- CSS Горизонтальные меню
- CSS Полноэкранные меню
- CSS Скользящие меню
- CSS Переключить меню
- CSS Меню вне холста
- Меню начальной загрузки
О коде
Заполнение текста при наведении
Заливка текста другим цветом при наведении курсора — творческий текстовый эффект.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Дэн Бенмор
О коде
Круговые ссылки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Кассандра
О коде
Полностраничная навигация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кассандра
О коде
Одностраничное приложение на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Сделано из
- HTML (мопс) / CSS (стилус)
О коде
Случайно сгенерированный blobby nav, созданный с помощью CSS. Имеет плавную прокрутку привязки, использует фоновый фильтр и фильтр SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Райан Маллиган
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Алекс Харт
О коде
Совместимые браузеры: Chrome, Edge, Firefox (частично), Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Такане Ичиносе
О коде
Навигация на всю страницу
Концептуальный дизайн полностраничной навигации, полной типографики и использования значков в качестве больших изображений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Cyd Stumpel
О коде
Раскрывающееся мобильное меню
CSS только раскладывающее мобильное меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- alphardex
О коде
Текст для заполнения при наведении курсора на меню
Текст для заполнения меню при наведении курсора ( цвет + фоновый клип ).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Выпадающее меню
Выпадающее меню Smooth.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Сваруп Кумар Куила
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootstrap.css, bootstrap-social.css, font-awesome.css
Автор
- alphardex
О коде
Подчеркивание при наведении курсора на меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кайл Лавери
О коде
Интерфейс меню Apple TV
Совместимые браузеры: Chrome, Edge, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Сделал странную навигацию.Только CSS. Щелкнем!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Кэссиди Уильямс
О коде
Навигация с суб-навигацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Райан Маллиган
О коде
Навигация по CSS
Щелкните переключатель, чтобы открыть меню и увидеть волшебство.В этом эксперименте используется единственный CSS для стилизации, анимации и расположения элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Людмила Третьякова
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Гималаи Сингх
О коде
Взаимодействие с навигационной панелью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Гарет МакКинли
О коде
Выпадающее меню на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Микаэль Айналем
О коде
Круглое меню
Использование border-radius и обтравочных контуров для создания круглого веерного меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Меню вне холста, чистый CSS
Меню вне холста чистый CSS с использованием только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Строка меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Альберто Леон
О коде
Вертикальное темное меню с CSS
Простое вертикальное темное меню с CSS и значками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Микаэль Айналем
О коде
Меню «Еще»
Использование clip-path умножить на два, чтобы объект неправильной формы заполнял вырезанную форму в эффекте раскрытия открытого меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Андрей Шарапов
О коде
Меню вне холста
Меню вне холста на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Беннетт Фили
Сделано из
- HTML (тонкий) / CSS (SCSS) / JS
О коде
Перемещение подчеркивания меню навигации
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Анимационное творчество
О коде
Складное меню CSS
Простое, но красивое складывающееся меню на CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Скотт Кеннеди
О коде
Навигация Fun Hover
Забавный эффект навигации с использованием ключевых кадров CSS. Быстрый прыжок в старую школу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Это чистый CSS. Чтобы это работало, все ссылки должны иметь одинаковые размеры. Вы должны сами настроить все, чтобы сообщать навигационной системе, сколько есть элементов и куда должна перемещаться строка .line при наведении курсора на одну из ссылок.
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Эрин МакКинни
О коде
Круглое меню
красивое круговое меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Трис Тимб
О коде
Прикрепленная поднавигация на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Выпадающее меню
Выпадающее меню только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Жуан Марсель
О коде
Меню навигации
Можно использовать как навигацию, меню или эффект. Он использует преобразование CSS и перспективу для создания уникального анимационного эффекта, подобного гололенсам.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
3D панель навигации
3D панель навигации в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Ахил Сай Рам
О коде
Еще одно меню
Анимация плавающего меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Меню на чистом CSS
Панель меню на чистом CSS без щелчка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Петр Галор
О коде
CSS Menu Feat.Эмодзи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Меню
Меню стиля содержимого таблицы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Круглое меню
Круговое меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Мехмет Бурак Эрман
Сделано из
- HTML (мопс) / CSS (стилус)
О коде
Перспективные меню
CSS только перспективные меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Эффект меню
Эффекты меню обратного цвета текста.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Стас Мельников
О коде
Эффект наведения для горизонтального меню
Затухание на чистом CSS для пунктов меню братьев и сестер при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Габриэль Ви
О коде
Вложенная выпадающая навигация только для CSS
CSS только вложенная выпадающая навигация с ARIA.
Демонстрационное изображение: полноэкранная навигацияПолностраничная навигация вне холста
Пример того, как построить полноэкранную навигацию, которая существует за пределами холста экрана, переходя в представление при нажатии на опцию меню.Добавлена специя с изменением цвета фона в зависимости от наведения курсора на элемент навигации.
Сделано Калебом Варогой
17 июня 2016 г.
Простое круговое меню
HTML, CSS, JavaScript простое круговое меню с социальными значками.
Сделал Николай Таланов
13 июня 2016 г.
Меню аккордеона
Простое меню аккордеона с HTML, CSS и JavaScript.
Сделано Джулией Ритвельд
8 июня 2016 г.
Меню мобильного фильтра
Меню фильтров, созданное Антоном Ахейченко, преобразованное в веб-версию.
Сделано Арджуном Амгайном
1 июня 2016 г.
Сделано из
- HTML / тонкий
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранное меню в стиле Flexbox
Chrome и Firefox хорошо … IE плохо, нет поддержки перехода для свойства flex.
Автор
- Дэни Сантос
О коде
Анимация раскрывающегося меню
Красивое выпадающее меню с анимацией.
Автор
- Карло Видек
О коде
Анимация для мобильной навигации
Мобильная навигация: анимация открытия и закрытия с использованием GSAP TweenMax и TimelineMax. По-прежнему требуется некоторая настройка перехода …
Автор
- Алексей Пермяков
О коде
Концепция навигации пользовательского интерфейса SVG
Только анимация SVG и CSS3, без каких-либо библиотек анимации.
Автор
- Кайл Лавери
Сделано из
- HTML / Мопс
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Выпадающее меню
Выпадающее меню с небольшим jQuery.
Автор
- Ариана Линн
О коде
Выпадающий список
Красивое выпадающее меню.
Автор
- Майкл Леонард
Сделано из
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Концепция меню SVG Gooey Hover
Использует SVG-манипуляции с траекторией на основе положения мыши, чтобы «преследовать» позицию пользователя.
Сделано из
- HTML
- CSS / SCSS (font-awesome.css)
- JavaScript (jquery.js)
О коде
Боковая панель навигации
Боковая панель навигации с всплывающими подсказками.
Автор
- Роб Макфадзин
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранная навигация
Включает гамбургер с чистой CSS-анимацией, анимацией fadeIn из animate.css, минимальным JS.
Демонстрационное изображение: меню навигации по заголовкуМеню навигации по заголовку
Заголовочное меню навигации с HTML, CSS и jQuery.
Сделано Кайл Лавери
4 февраля 2016 г.
Автор
- Фелипе Эспиноза
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранное меню
Меню полноэкранного режима CSS.
Демонстрационное изображение: полноэкранная оверлейная навигация FlexboxПолноэкранная оверлейная навигация Flexbox
Полноэкранная оверлейная навигация с помощью Flexbox в HTML, CSS и jQuery.
Сделано Мирко Зоричем
8 января 2016 г.
Автор
- Мохан Хадка
О коде
Детали Информация и навигация
Навигация с помощью jQuery, CSS и HTML.
Демонстрационное изображение: полноэкранное меню CSS3 + jQueryCSS3 + полноэкранное меню jQuery
Простое, базовое и элегантное полноэкранное меню на основе CSS3 и jQuery.
Сделал Антон Петров
5 декабря 2015 г.
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jQuery.js)
О коде
Наложение полноэкранной навигации
Пример наложения полноэкранной навигации с использованием flexbox.
Автор
- Саймон Гудер
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Круговое меню материалов
Необычное круглое меню.
Демо-изображение: полукруглое липкое менюПолукруглое липкое меню
Клейкое меню с фильтрами CSS и SVG.Версия 1.
Сделано Лукасом Беббером
22 октября 2015 г.
Скользящее меню навигации
Скользящее меню навигации по умолчанию скрыто.
Изготовил Олег Исаков
4 октября 2015 г.
4 полноэкранная навигация
4 Полноэкранная навигация с помощью HTML, CSS и jQuery.
Сделано ari
13 сентября 2015 г.
Полноэкранная навигация
CSS-анимация гамбургера, взятая из http://codepen.io / designcouch / подробности / Atyop /
Сделано Маркусом Бизалом
3 сентября 2015 г.
Автор
- Грэм Уилсдон
О коде
HTML, CSS и jQuery эффект плавного переключения навигации.
Демо-изображение: значок гамбургера с морфинг-менюЗначок гамбургера с морфинг-меню
Креативное меню, созданное с помощью HTML, SASS / CSS3 и JQuery.
Сделано Серджио
15 июля 2015 г.
Выпадающая навигация
Выпадающая навигация с HTML, CSS и JavaScript
Сделано Райаном Морром
7 июля 2015 г.
Полноэкранная навигация с использованием SVG
Полноэкранная навигация с использованием SVG, HTML, CSS и jQuery.
Сделано Анасом Ашрафом
2 июля 2015 г.
Автор
- BjurhagerStudios
О коде
Gooey Мобильная навигация
Классный липкий эффект, примененный к меню в мобильном стиле.jQuery и CSS переходы для анимации.
Автор
- Маркус Бизал
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранная навигация
Полноэкранная навигация с HTML, CSS и JS.
Демонстрационное изображение: красочная навигацияКрасочная навигация
При наведении курсора на красочную навигацию точка следует за вашим перемещением к текущему элементу. Когда вы выходите, он возвращается к активному элементу.
Сделано Льюи Хасси
4 июня 2015 г.
Простая мобильная навигация на JS
Простая мобильная навигация на JS с помощью HTML и CSS.
Сделано Кираном Хантером
26 мая 2015 г.
Автор
- Янник Баранчик
Сделано из
- HTML
- CSS / SCSS
- JavaScript / Babel (jquery.js)
О коде
Полноэкранное меню
Простое полноэкранное меню.
Демо-изображение: Explosive MenuExplosive Menu
А, довольно взрывоопасное, меню на расстоянии одного клика. Все, что вам нужно сделать, это сказать огонь.
Сделано Харрисом Карни
17 мая 2015 г.
Автор
- Тайлер Фаул
Сделано из
- HTML / Haml
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Навигация вне холста Sass.
Демонстрационное изображение: решение для длинных выпадающих элементовРешение для длинных выпадающих элементов
Проблема с длинными раскрывающимися меню? Что ж, попробуйте это простое решение с использованием JavaScript и jQuery.
Сделано Ларри Гимсом Паранганом
13 марта 2015 г.
Накладываемое изображение полноэкранного меню
Полноэкранное меню, демонстрирующее ваш бренд и навигацию по сайту.Создан с использованием SCSS и ванильного JS.
Сделано Ettrics
12 марта 2015 г.
О коде
Выпадающее меню CSS
Полная выпадающая навигация CSS. Опускается при нажатии с помощью скрытого флажка.
Демонстрационное изображение: полноэкранное менюПолноэкранное меню
Полноэкранное меню HTML, CSS и jQuery.
Сделано Полом ван Ойеном
6 марта 2015 г.
Автор
- Вирджил Пана
О коде
Мобильное меню
HTML, CSS и jQuery эффект для мобильного меню.
Автор
- РазиТази
Сделано из
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Доступное полноэкранное оверлейное меню
Довольно доступное полноэкранное оверлейное меню, созданное с помощью jQuery и CSS.
Автор
- Луиджи Маннони
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Быстрое и удобное полноэкранное меню
Создан и отлажен за 5 минут, совместим с IE10 +. Может быть, не идеален для производства, но поможет вам, если вам нужно быстро работающее, адаптивное и современное меню.
Автор
- Калеб Варога
Сделано из
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Полностраничная навигация вне холста
Пример того, как построить полноэкранную навигацию, которая существует за пределами холста экрана, переходя в представление при нажатии на опцию меню. Добавлена специя с изменением цвета фона в зависимости от наведения курсора на элемент навигации.
Демонстрационное изображение: меню боковой панели Offcanvas с поворотомМеню боковой панели Offcanvas с поворотом
HTML, CSS и jQuery внеканальное меню боковой панели с изюминкой.
Сделано дьявольским алхимиком
13 января 2015 г.
Меню вне холста
Небольшое анимированное меню вне холста.
Сделано Марком Мюрреем
28 ноября 2014 г.
Выпадающее меню «Аккордеон»
HTML, CSS аккордеонное меню с jQuery. Никаких плагинов.
Сделано Агустином Ортисом
18 ноября 2014 г.
Плоская вертикальная навигация
Простая плоская вертикальная навигация с мульти анимированным выпадающим меню.Также включает Font Awesome и Animate.css.
Сделано Энди Траном
18 ноября 2014 г.
Автор
- Майк Рохас
О коде
Простое раскрывающееся меню
Простое раскрывающееся меню HTML и CSS.
Демонстрационное изображение: Навигация по материальному дизайнуНавигация по материальному дизайну
Страница скользит, показывая понятную и простую навигацию.
Сделано Льюи Хасси
30 октября 2014 г.
Треугольный мобильный переключатель навигации
Треугольная мобильная переключаемая навигация с помощью HTML и CSS.
Сделано MoKev
12 октября 2014 г.
CSS3 Забавное боковое меню
Забавное меню CSS3.
Сделано Wagner Moschini
1 сентября 2014 г.
Автор
- Энди Тран
Сделано из
- HTML / Haml
- CSS / меньше
- JavaScript (jquery.js)
О коде
Плоская горизонтальная навигация
Плоская горизонтальная навигация, которая использует jQuery для чистого раскрывающегося меню вместе с animate.css для удобного поворота в начале.
Демонстрационное изображение: плоская вертикальная навигацияПлоская вертикальная навигация
Простая плоская вертикальная навигация с простым раскрывающимся меню.
Сделано Энди Траном
1 сентября 2014 г.
Автор
- Герхард Бледунг
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранное меню
Полноэкранное гамбургер-меню.
Сделано из
- HTML
- CSS
- JavaScript (bounce.js,
snap.svg)
О коде
Эффекты меню вне холста
Некоторое вдохновение для эффектов и стилей меню вне холста с использованием переходов CSS и анимации пути SVG.
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Круговое меню
Анимированное круговое меню.
Демонстрационное изображение: Toggle MenuToggle Menu
Переключение меню с HTML, CSS и jQuery.
Сделано Yoann
16 июля 2014 г.
Автор
- Thomas Wilthil
О коде
Эффекты перехода на чистом CSS для представлений вне холста
Вы, наверное, все видели стиль навигации «выдвижное меню / вне холста», ставший популярным в Facebook несколько лет назад.Есть много отличных плагинов для javascript, которые предлагают эту функциональность, но я подумал, что было бы здорово попробовать сделать это с помощью новых интересных функций css. JavaScript не требуется. — Томас Уилтил
Автор
- Николас М. Смит
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Меню CSS Off Canvas
Еще одно меню вне холста с использованием флажка для активной мобильной навигации.
Демонстрационное изображение: Боковое аккордеонное менюБоковое аккордеонное меню
HTML, CSS, jQuery боковое меню аккордеона.
Сделано Бенджамином
18 апреля 2014 г.
Фиксированное всплывающее меню / навигация вне холста
Адаптивное фиксированное меню, которое всегда под рукой.
Сделано Колином
3 апреля 2014 г.
Автор
- Эрик Садовски
Сделано из
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Выпадающее меню
Всплывающее меню — это чистый CSS. В меню переключения используется минимальный объем JavaScript, но он будет постепенно ухудшаться, поскольку в нем используется только JavaScript для закрытия меню, когда пользователь щелкает вне меню.
Автор
- Нильс Ван Лимберген
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Всплывающее окно круговой навигации
Полная круговая анимированная навигация в CSS.Идеально подходит для мобильных устройств. На основе круговой навигации codrops.
Демонстрационное изображение: Анимированное менюАнимированное меню
Простое полноэкранное меню.
Сделала Уна Кравец
31 января 2014 г.
О коде
Пользовательский интерфейс раскрывающегося меню
Выпадающее меню на чистом CSS.
Автор
- Лего гриб
О коде
Сенсорное устройство Jelly Menu Concept
Концепция меню желе сенсорного устройства с HTML, CSS и JavaScript.
Демонстрационное изображение: вертикальное двухкоординатное менюВертикальное двухуровневое меню с использованием jQuery и CSS3
Элегантное вертикальное меню-гармошка для вашего следующего веб-сайта / приложения. В заголовках используется значок шрифта Font Awesome. В демонстрации использовались градиенты, переходы и тени CSS3 наряду с минималистичным использованием jQuery для перемещения списков ссылок.
Сделано thecodeplayer
Автор
- Рэйчел Смит
О коде
Меню круговых ссылок
Адаптивное меню круговых ссылок.
Автор
- Карл Роселл
О коде
Горизонтальное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Мэтт Хойланд
О коде
Мобильное меню Bounce
Анимация меню с HTML, CSS и jQuery.
Автор
- Сара Суейдан
Сделано из
- HTML
- CSS
- JavaScript (classie.js)
О коде
Круговая навигация с CSS
Учебник о том, как создать круговую навигацию с помощью преобразований CSS.
Автор
- Оливер Кноблич
Сделано из
- HTML / Haml
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Меню Flexbox Off Canvas
Легкий, простой, легкий в использовании.
Сделано из
- HTML
- CSS / МЕНЬШЕ
- JavaScript (jquery.js)
О коде
Выпадающее меню
Это простое раскрывающееся меню, созданное с использованием несортированных списков и переходов CSS3.
О коде
Меню вне холста с анимированными ссылками
Простая мобильная навигация вне холста с отложенной анимацией ссылок. Ссылки имеют простой эффект перехода: они появляются справа налево при переключении навигации. Но анимация происходит по цепочке, когда ссылки анимируются одна за другой.Это делается путем добавления задержки перехода к каждой ссылке.
Сделано из
- HTML
- CSS
- JavaScript (jquery.js,
jquery.menu-aim.js)
О коде
Мега выпадающий список
Отзывчивый и простой в настройке мега-раскрывающийся список.
Автор
- Droidadda Inc
Сделано из
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Адаптивное мегаменю
Адаптивное мега меню для мобильного просмотра.
Автор
- Калпеш Сингх
Сделано из
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Адаптивное мегаменю
Адаптивное мега меню с флексбоксом.
Автор
- Майк Торосян
Сделано из
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Sexy Flexy Mega Menu
Я увидел гифку с этим меню стилей на странице Scout на Dribbble и решил попробовать его. Я подумал, что было довольно круто добавить некоторую тонкую анимацию в активное меню, и я также хотел немного использовать flexbox, чтобы помочь в укладке. это из.- Майк Торосян
Автор
- Арджун Амгаин
Сделано из
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Адаптивное мегаменю
Адаптивное мега-меню с блогом, изображениями и выпадающим списком.
Сделано из
- HTML
- CSS / SCSS (фундамент.css)
- JavaScript (jquery.js, foundation.js)
О коде
Выпадающее меню Mega Menu с Foundation 5
Мегаменю (большая двумерная раскрывающаяся панель) группирует параметры навигации, чтобы исключить прокрутку и использовать типографику, значки и всплывающие подсказки, чтобы объяснить выбор пользователей.
Панель навигации полностью содержится в теге HTML5 Nav. Внутри рекомендованного div-контейнера есть 2 основные части: панель навигации.Ссылка на логотип или бренд и ссылки для навигации. Вы можете выровнять эти ссылки по левому или правому краю.
Ссылки с выравниванием по правому краю
Чтобы выровнять ссылки на панели навигации по правому краю, просто добавьте справа класс к вашему
Ссылки с выравниванием по левому краю
Чтобы выровнять ссылки на панели навигации по левому краю, просто добавьте осталось класс к вашему
Центрирование логотипа
Логотип будет центрироваться на средних и нижних экранах, но если вы хотите, чтобы логотип всегда был по центру, добавьте центр класс к вашему .

 Из его названия становится ясно, что вешается он на свободную стену, закрепляется на ней посредством анкерных болтов.
Из его названия становится ясно, что вешается он на свободную стену, закрепляется на ней посредством анкерных болтов.
 При этом должно получиться четыре одинаковых лепестка;
При этом должно получиться четыре одинаковых лепестка;
 Его приваривают сзади, как показано на чертеже;
Его приваривают сзади, как показано на чертеже;
 ..!
..!